Hi! I'm Dakota
I'm a full stack developer from Vancouver, BC with a passion for creating stunning and responsive front end applications. I have experience creating multi platform apps primarily in React, and enjoy focusing on seamless animations and pixel-perfect UI.
Skills
Front End
- Typescript/Javascript
- React
- NextJS
- CSS3/SASS
- Redux
- React Native
- Vue
- GSAP
Back End
- Node.js
- PHP
- SQL
- Python
- PostgresQL
- MongoDB
- ExpressJS
Other
- Webpack
- GIT
- Styled Components
- Wordpress
- GraphQL
- Storybook
- Electron
- Apache Cordova for iOS

Portfolio

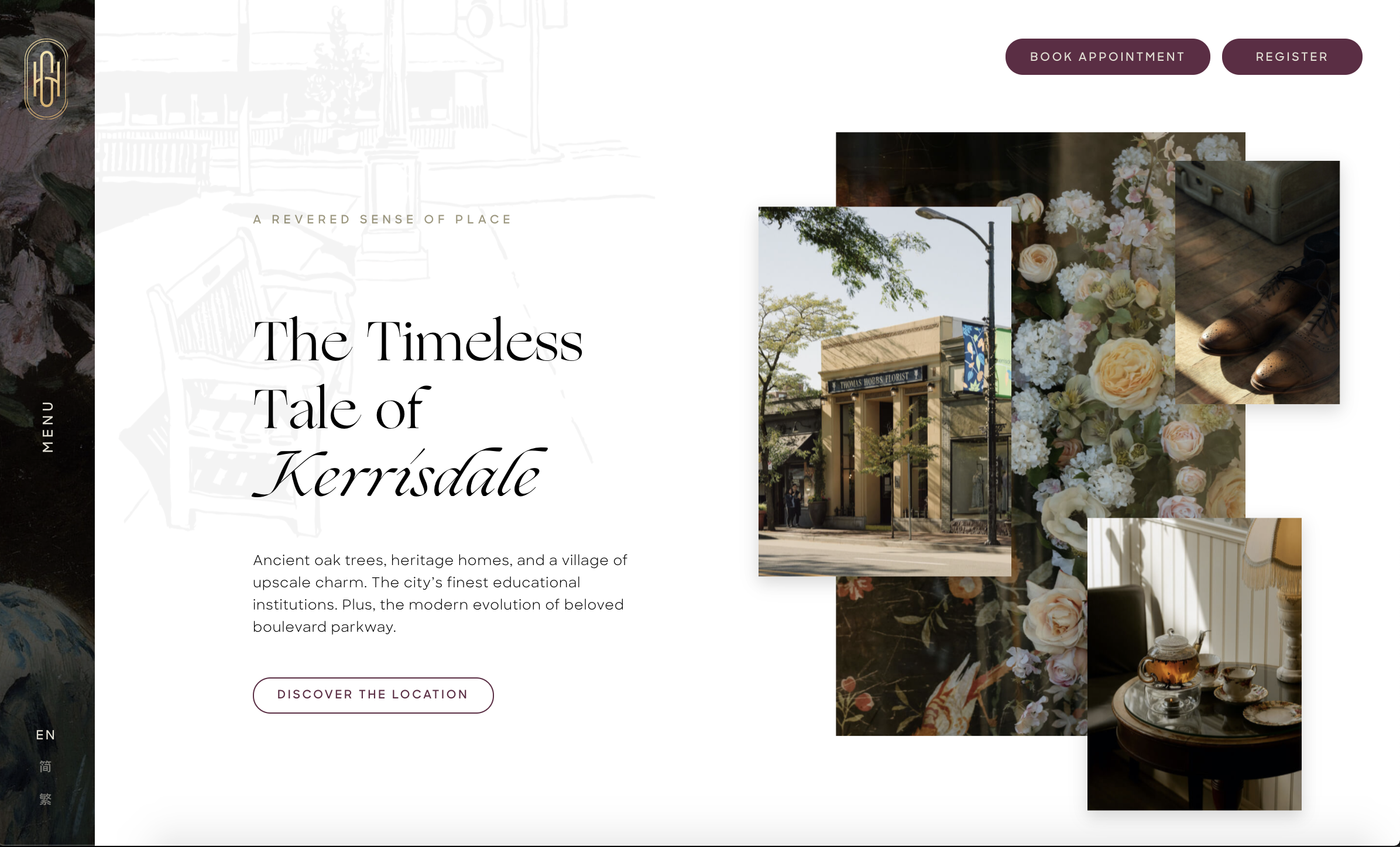
Gryphon House
Gryphon House is a multi-platform application experience built to include a localized website, sales center TV app, and a standalone iPad app which also works as a remote for the sales center application. While the website focuses on seamless animations and stunning visuals, the apps include an integrated sales experience with real-time unit data from an API.

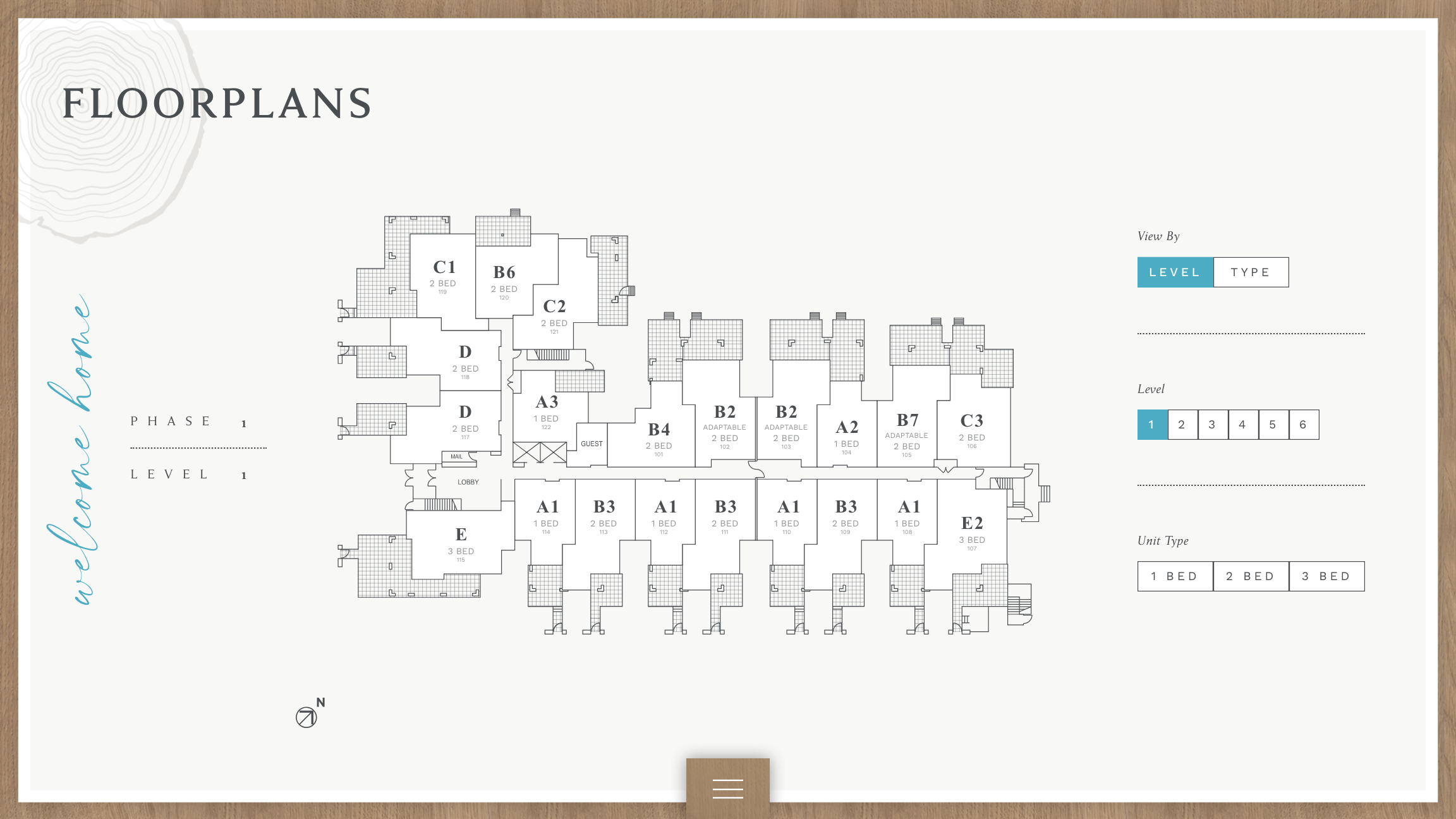
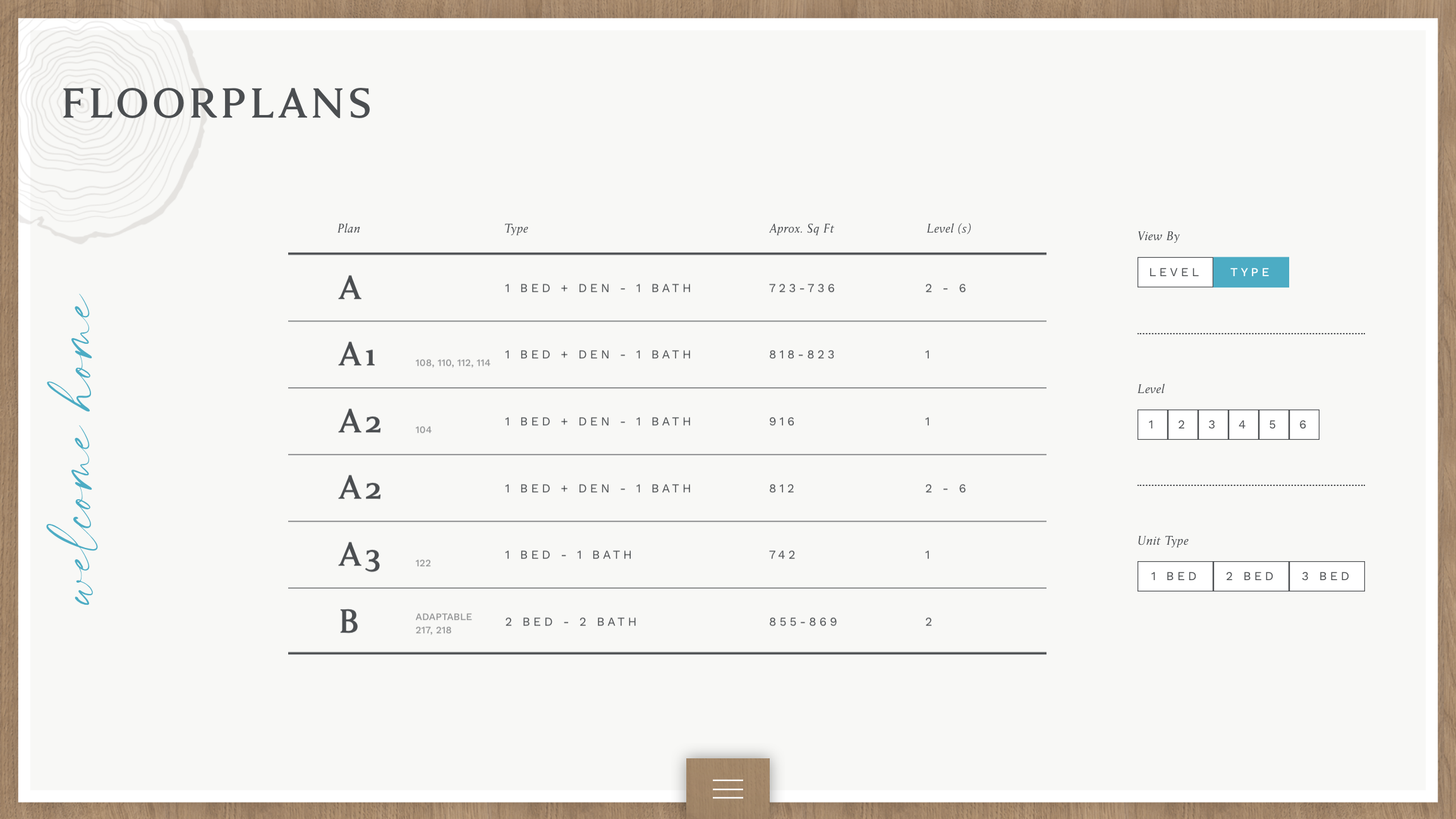
Cedar Creek Touchscreen
Cedar Creek is a Touchscreen TV application built to showcase a new phase of buildings. With a sleek, easy to follow layout, it features an interactive floorplan unit selector, where the user can explore and compare units between various phases. They can also explore the neighbourhood, amenities, and any information that might be needed all while enjoying subtle yet exciting animations.
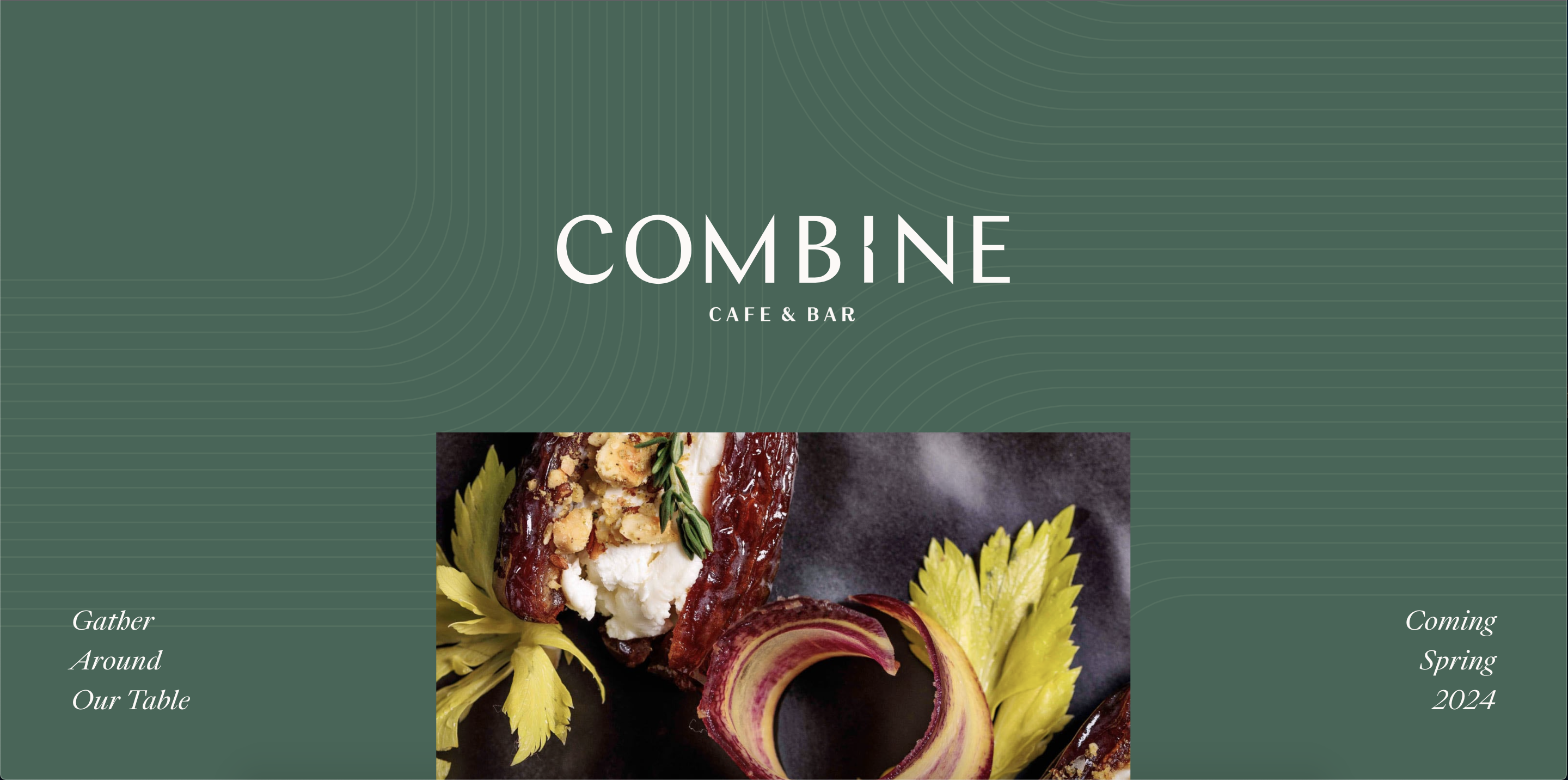
Combine Cafe
A one-page website with stunning scroll animations.
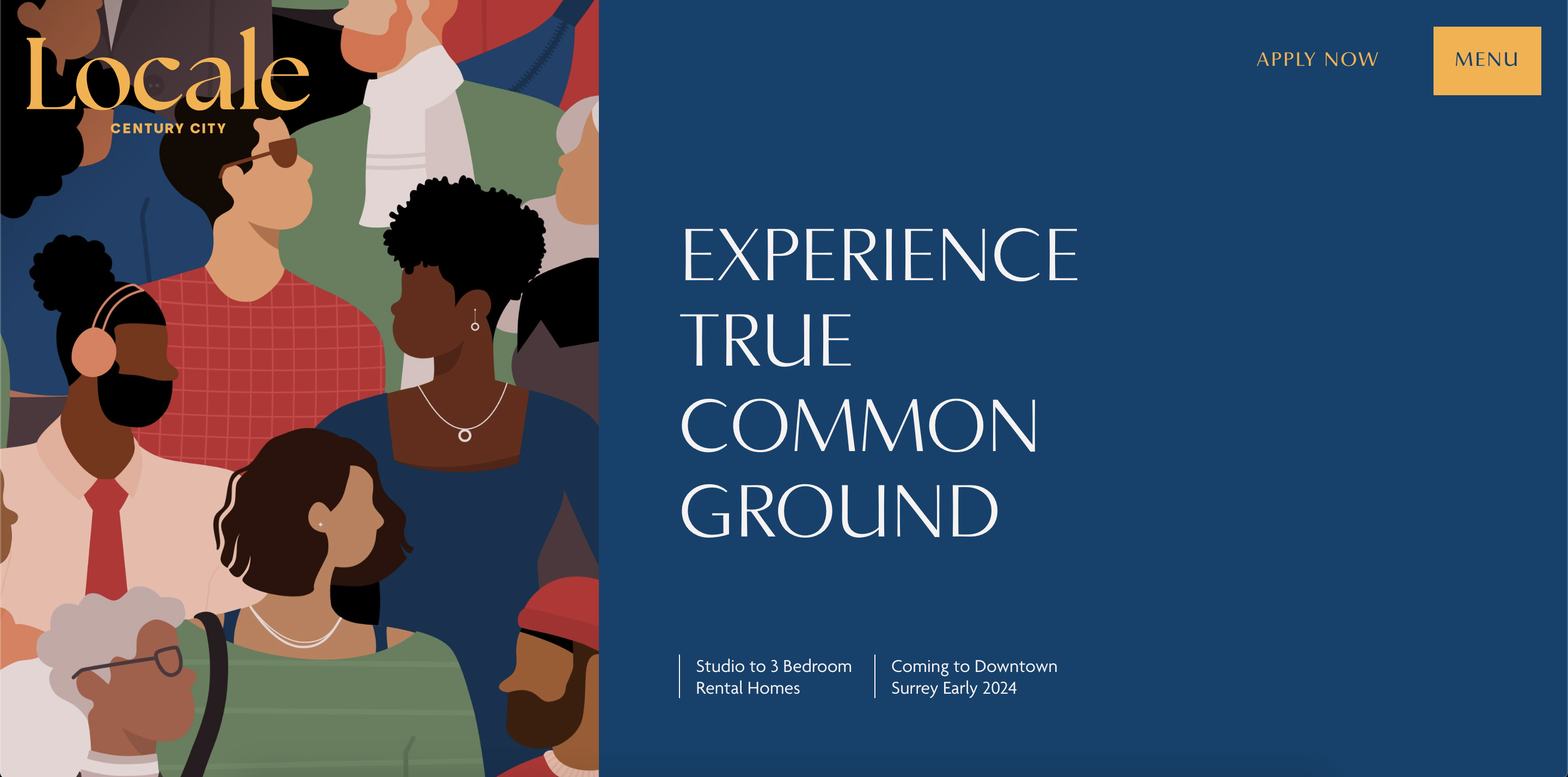
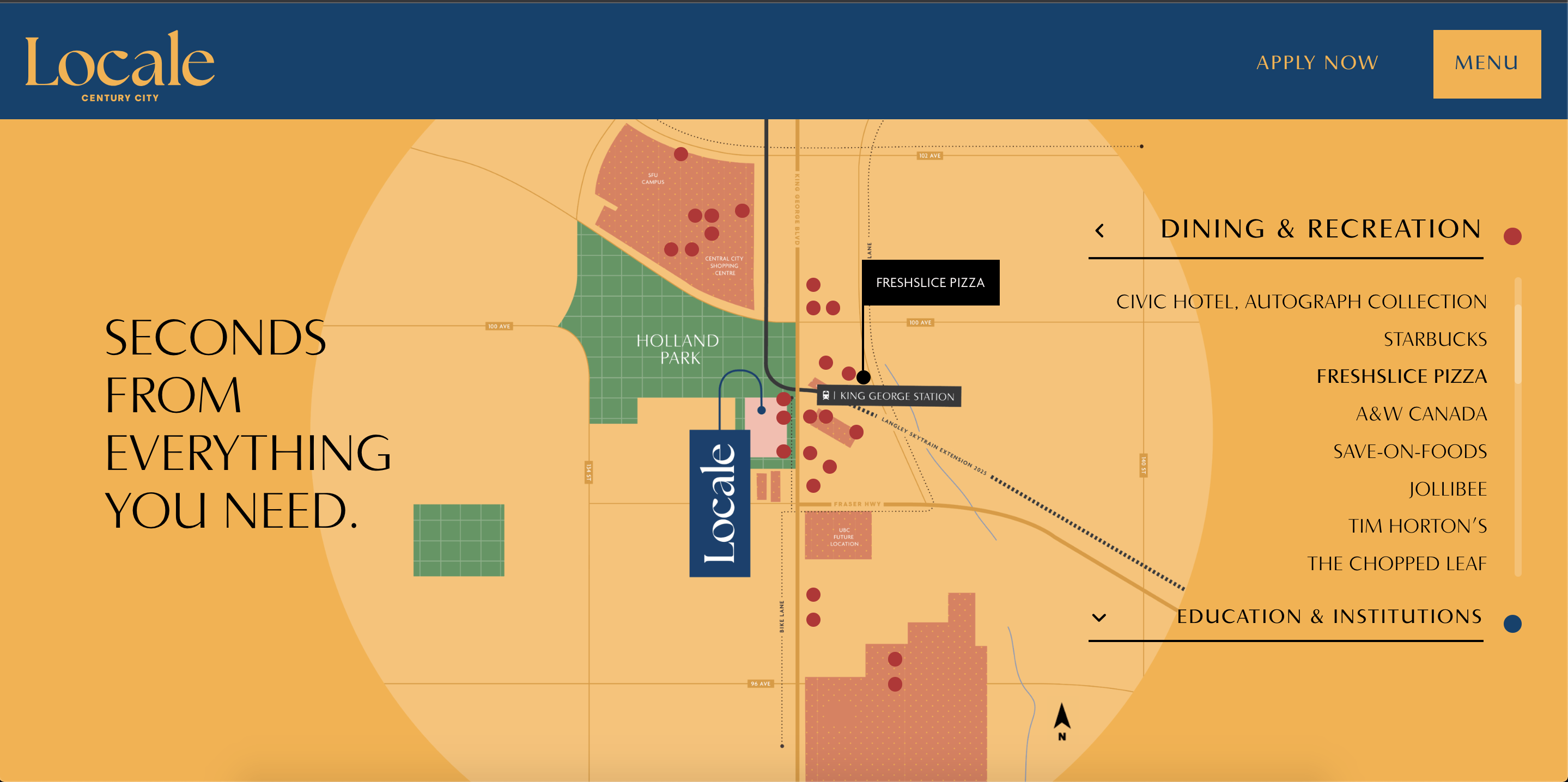
Locale
Bold and bright website and touchscreen app.
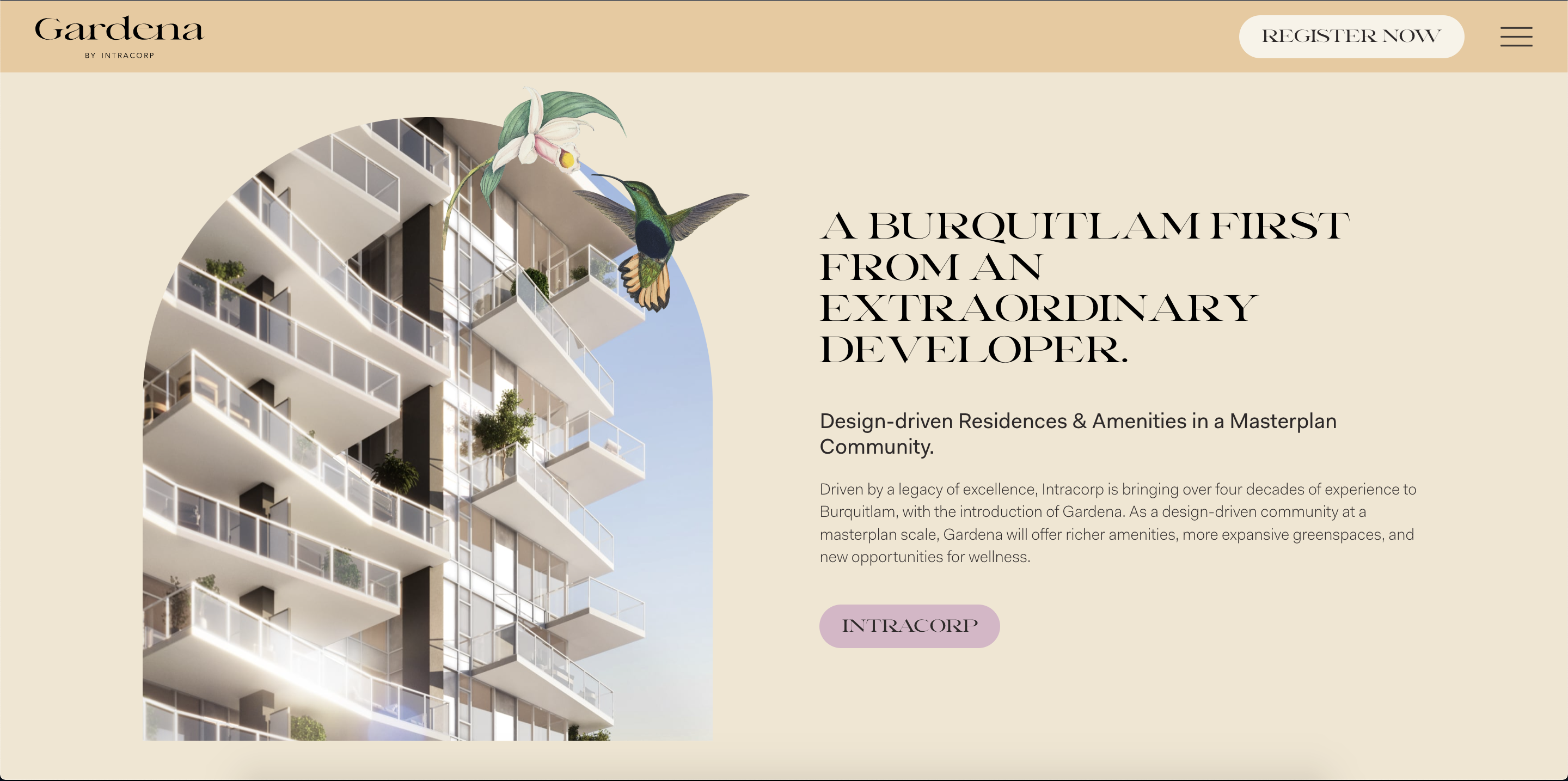
Gardena
Stunning smooth-scrolling website
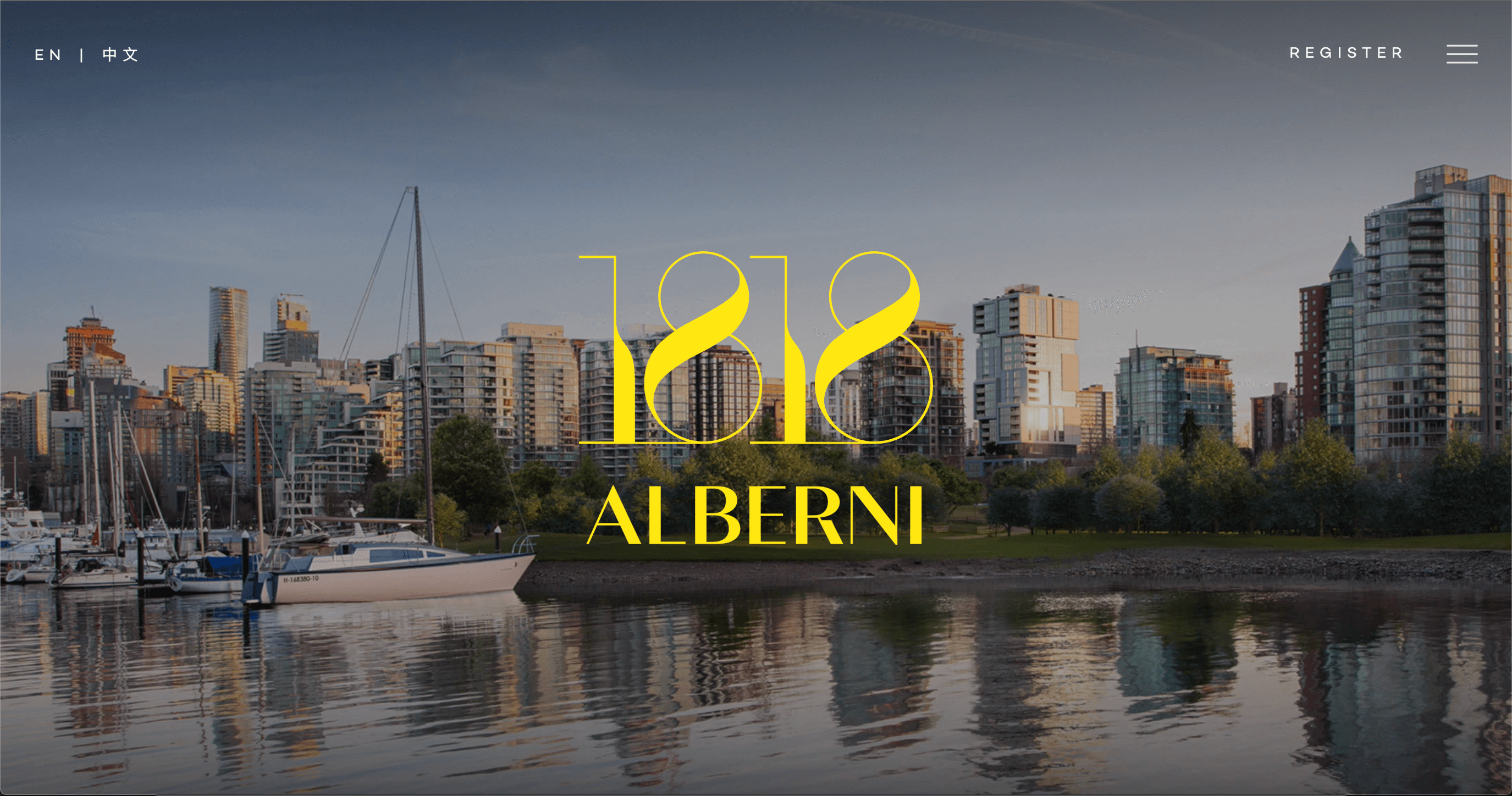
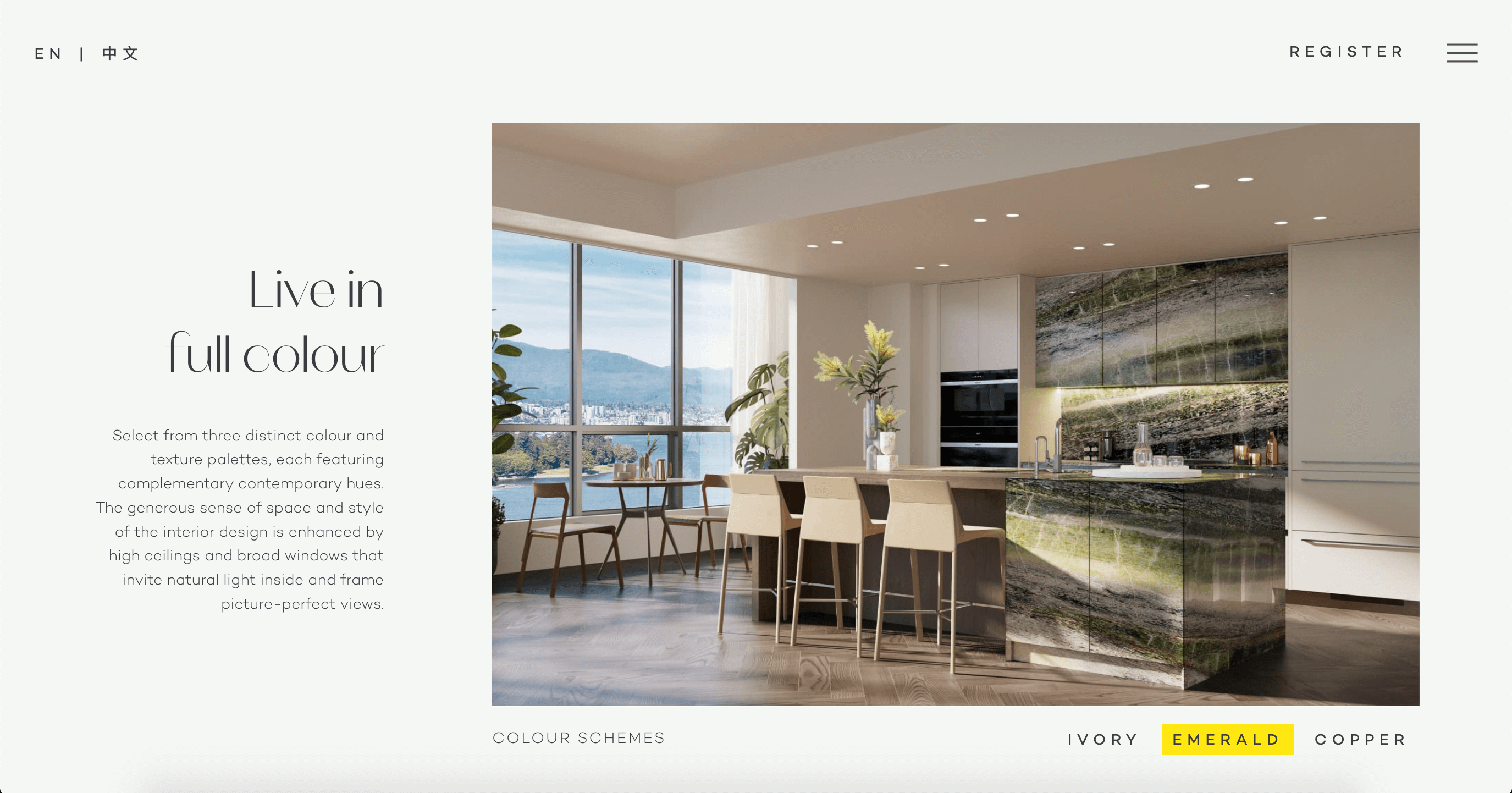
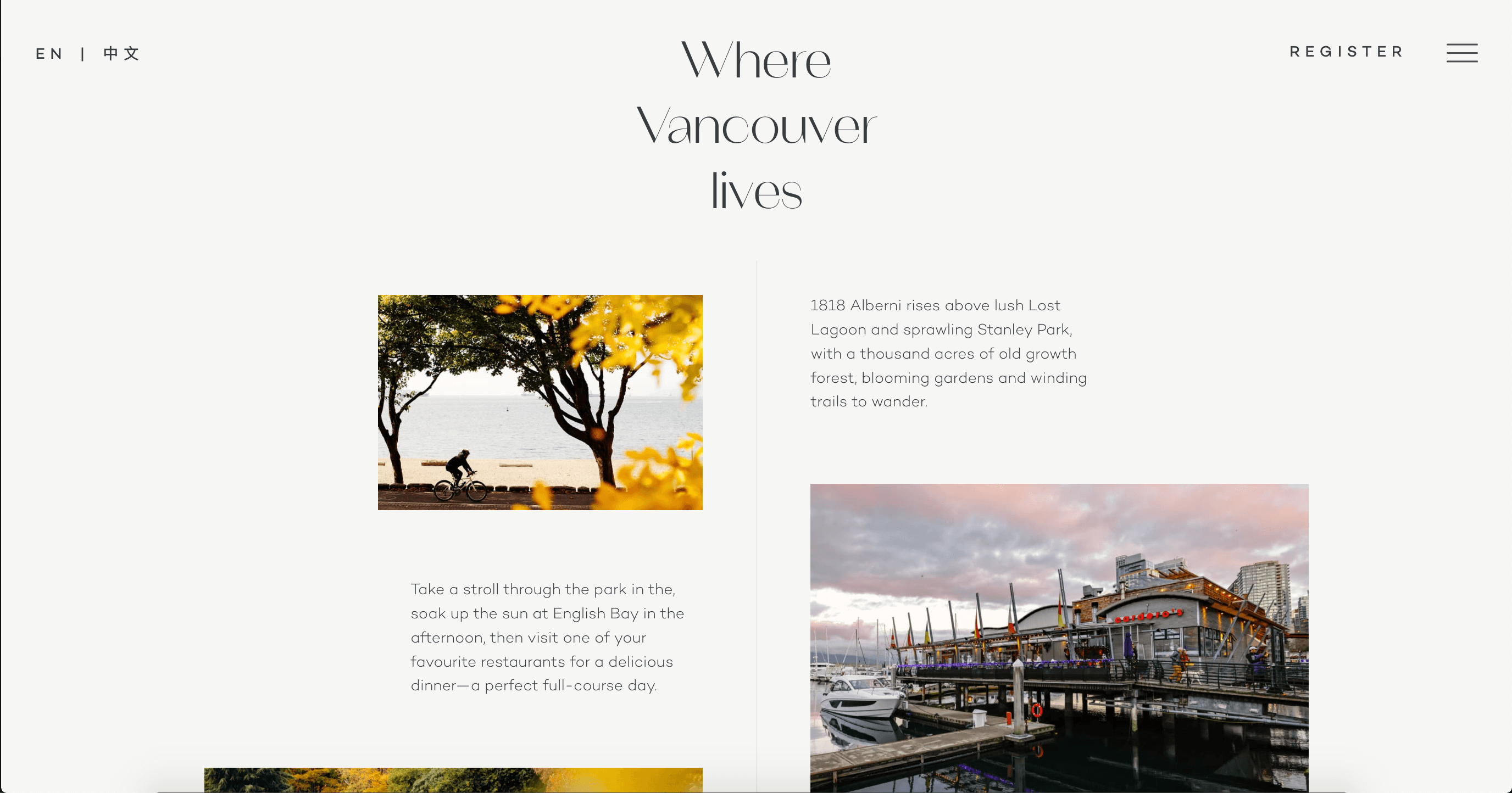
1818 Alberni
A beautiful website with smooth transitions showcasing a high end building
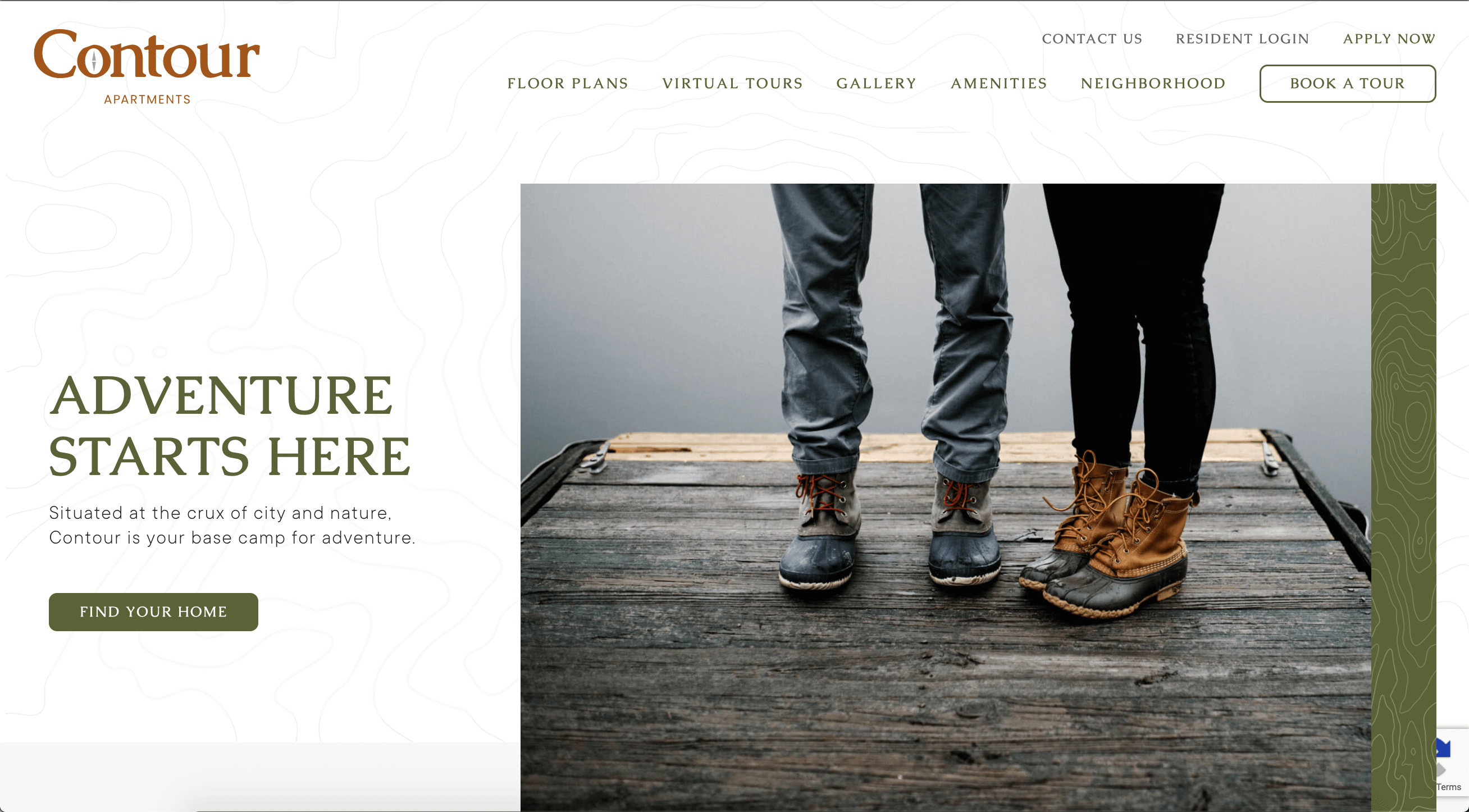
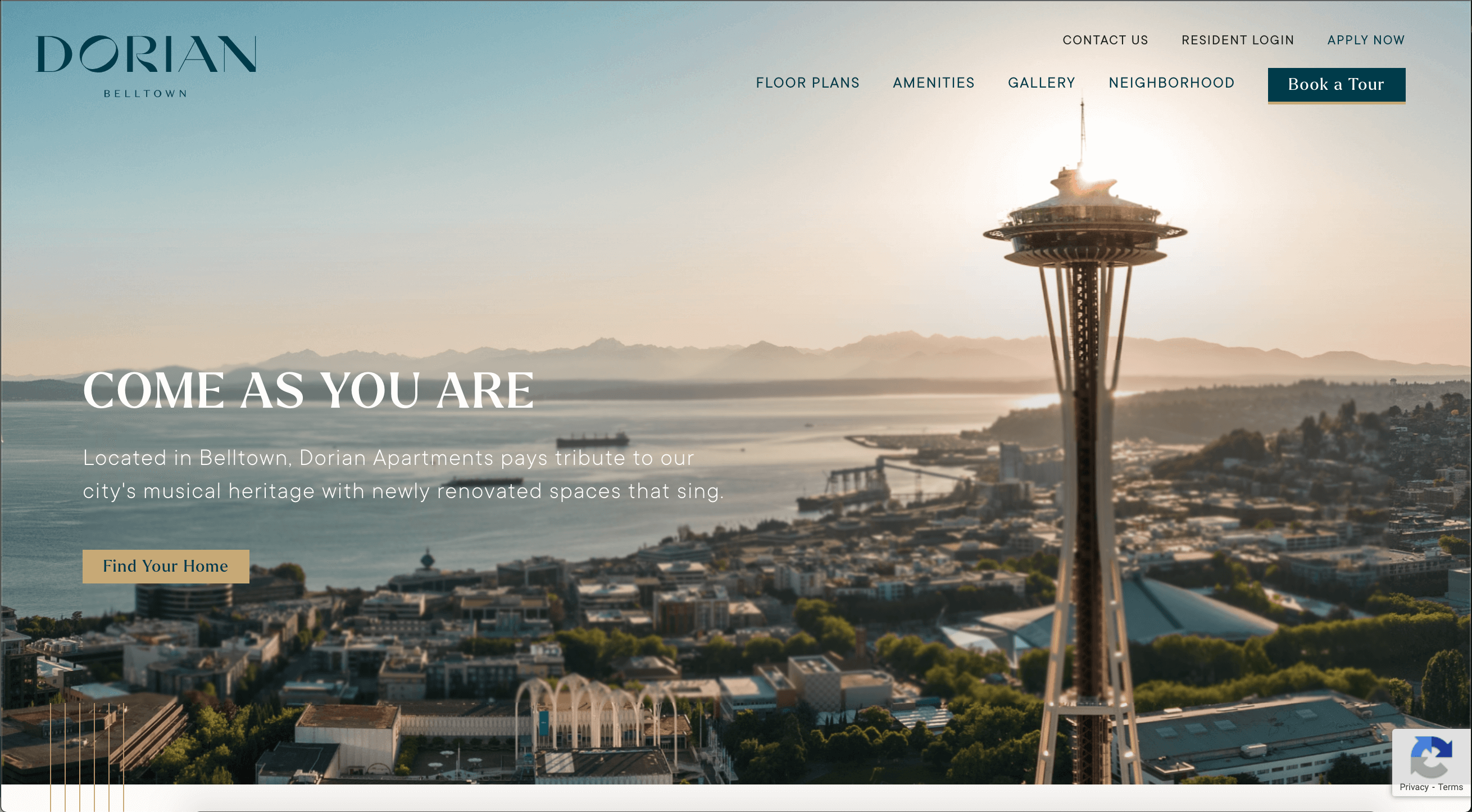
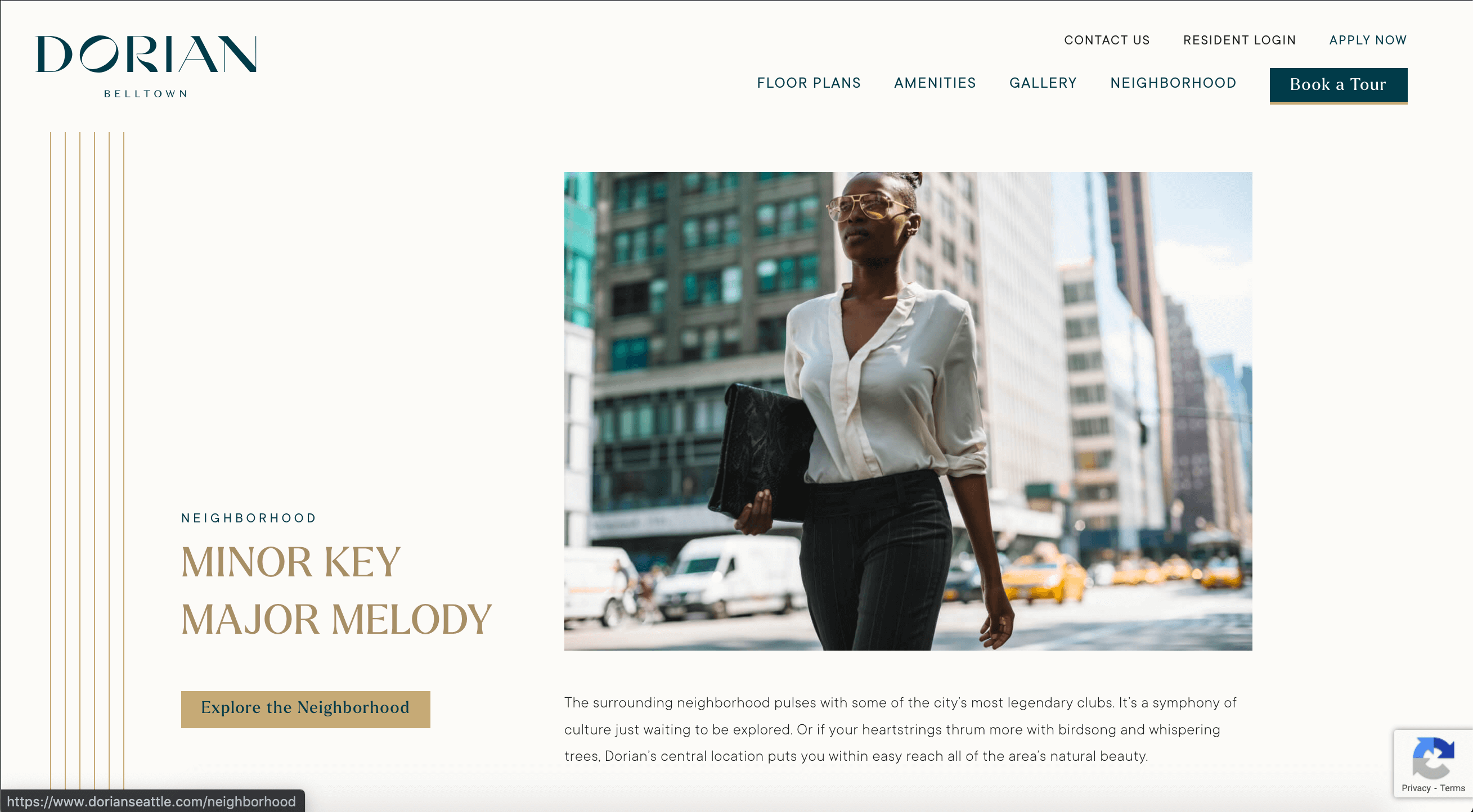
Contour & Dorian
Two websites to showcase rental buildings using the same component structure
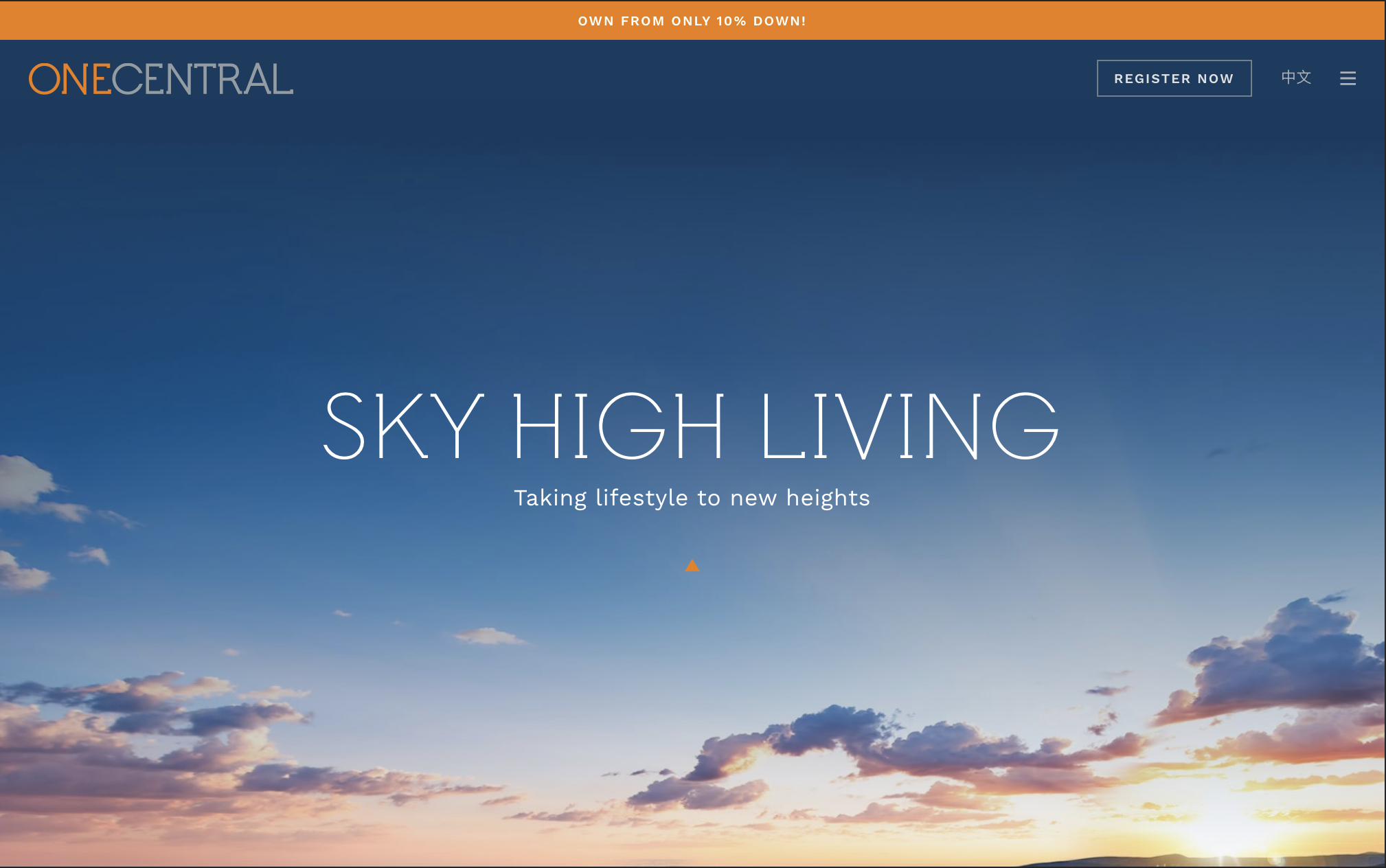
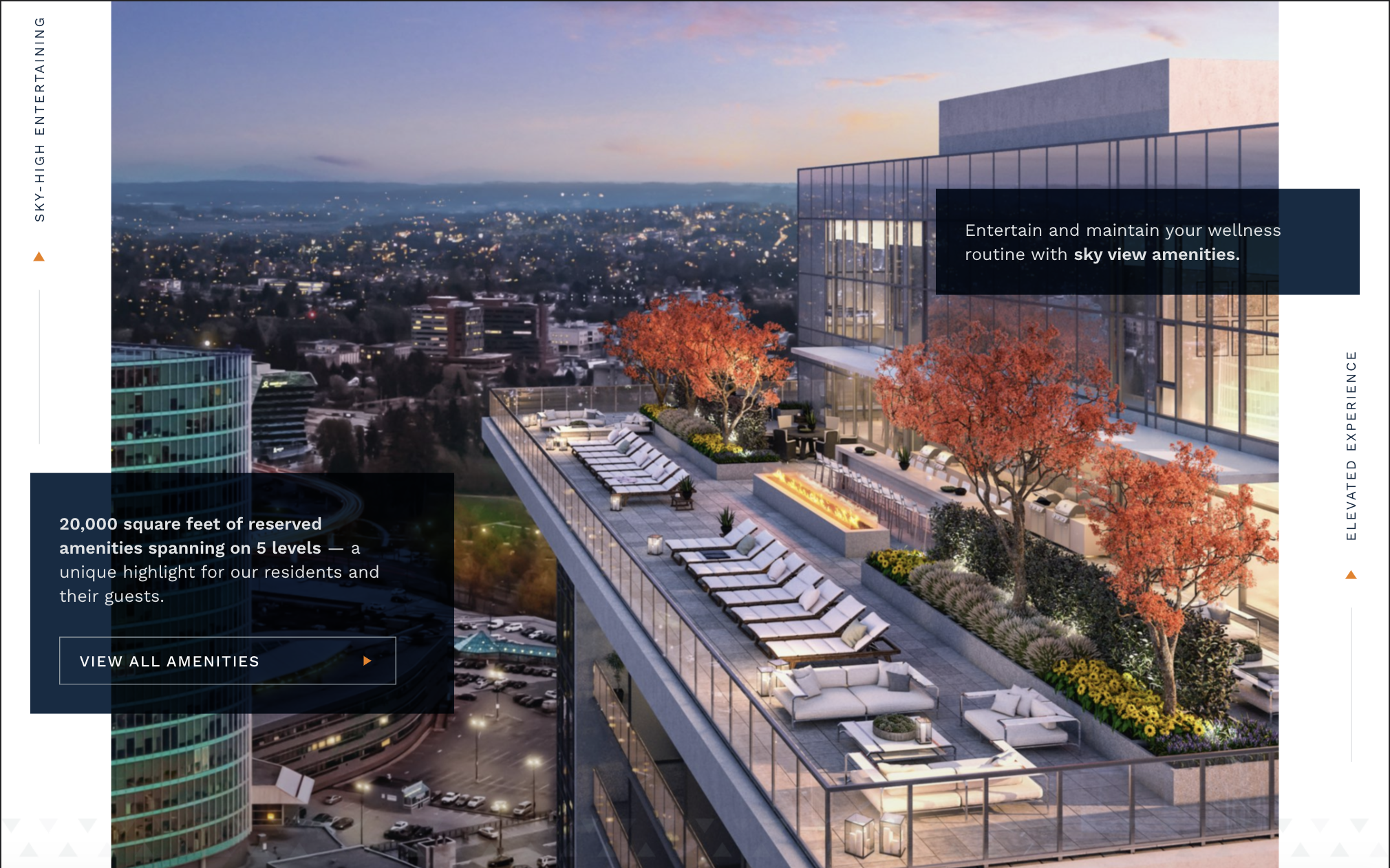
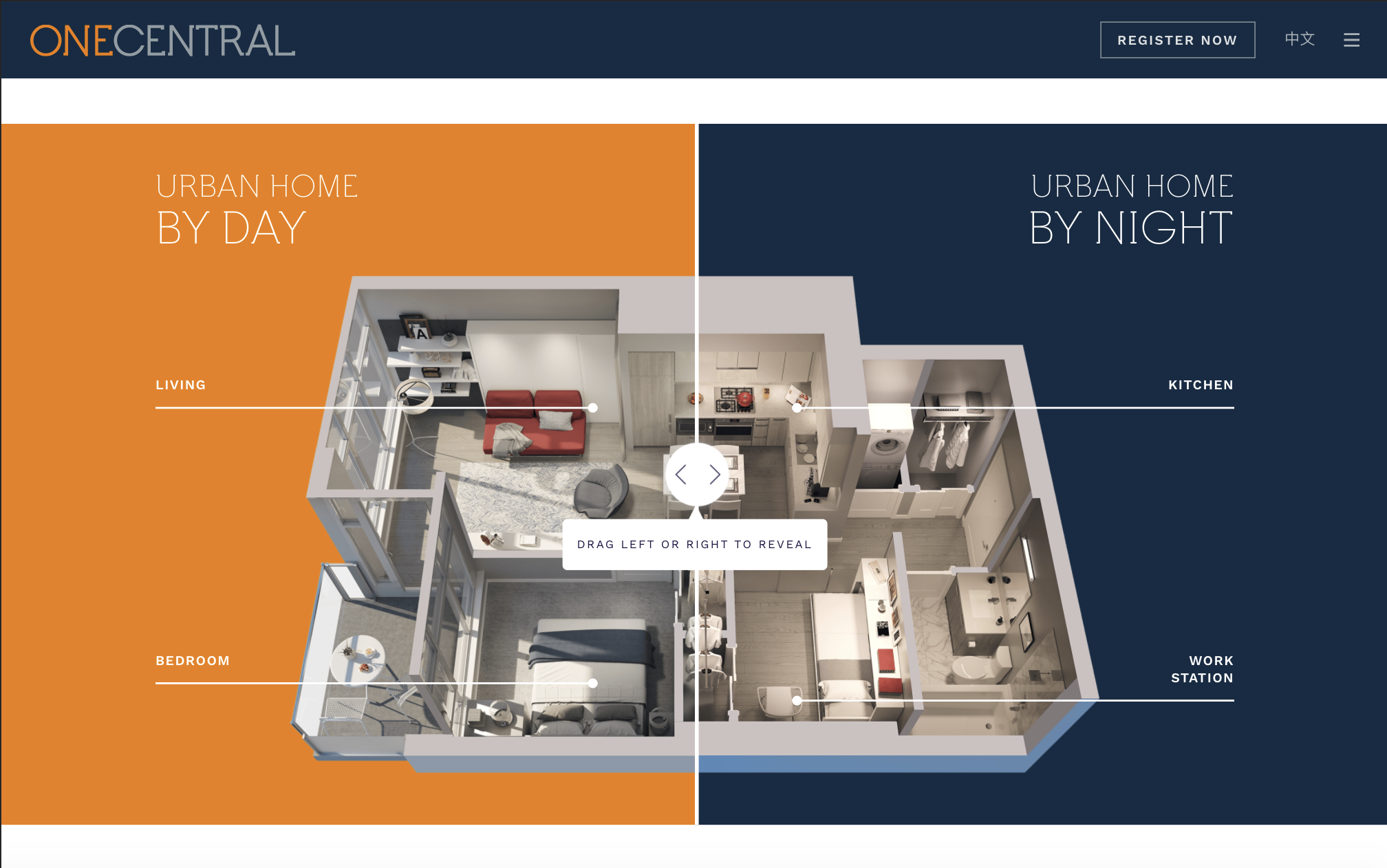
One Central
A full website with eye-catching scroll animations
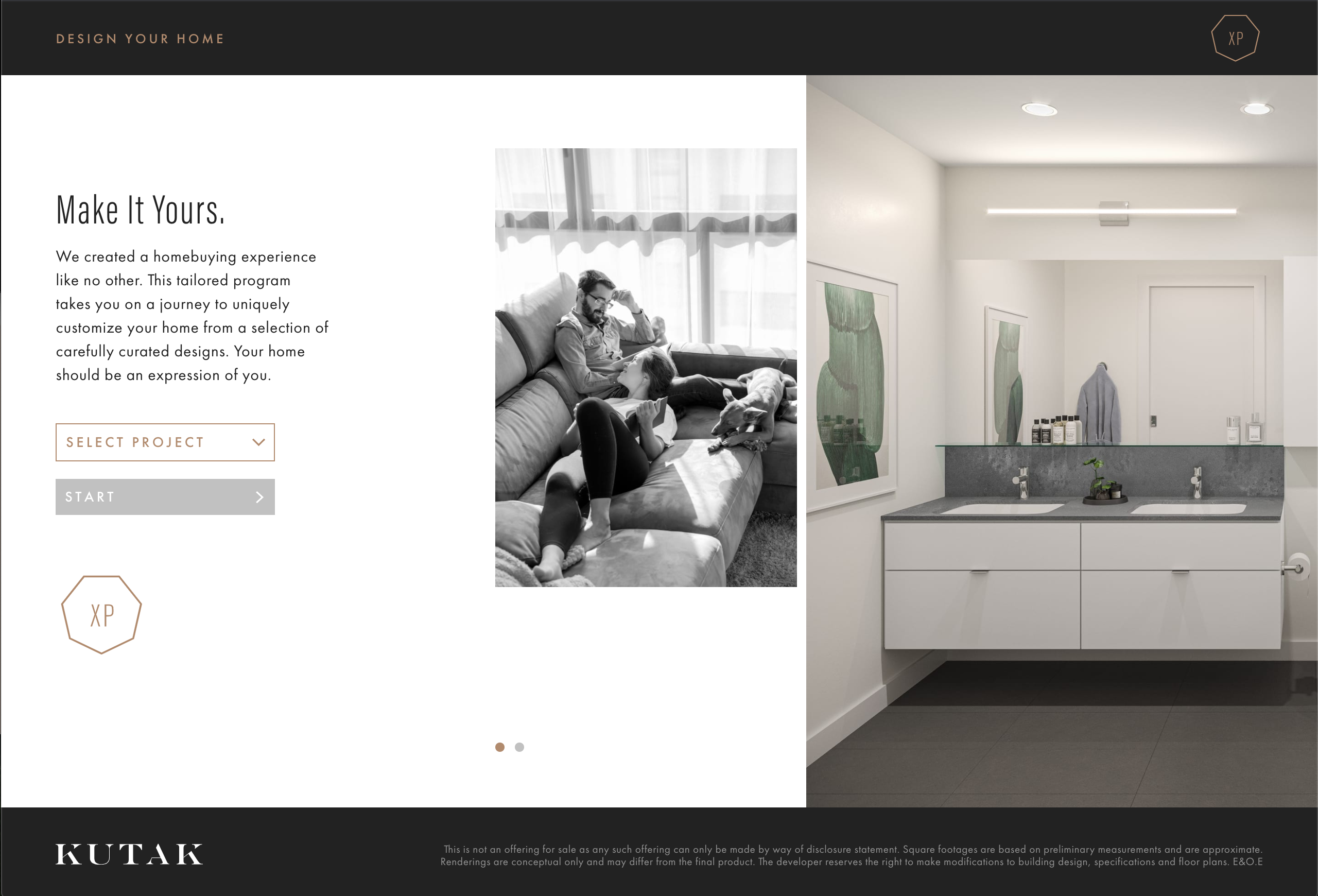
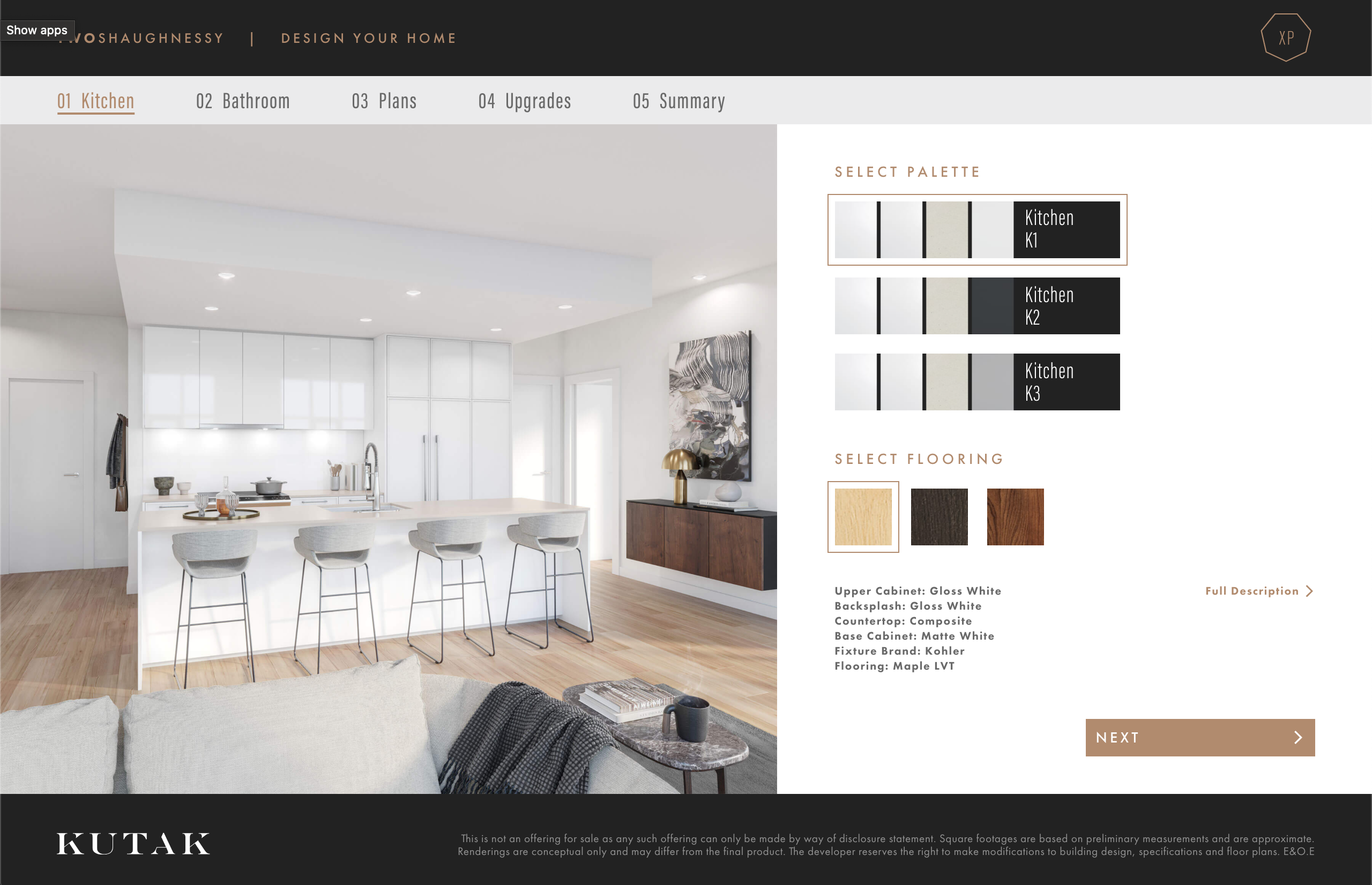
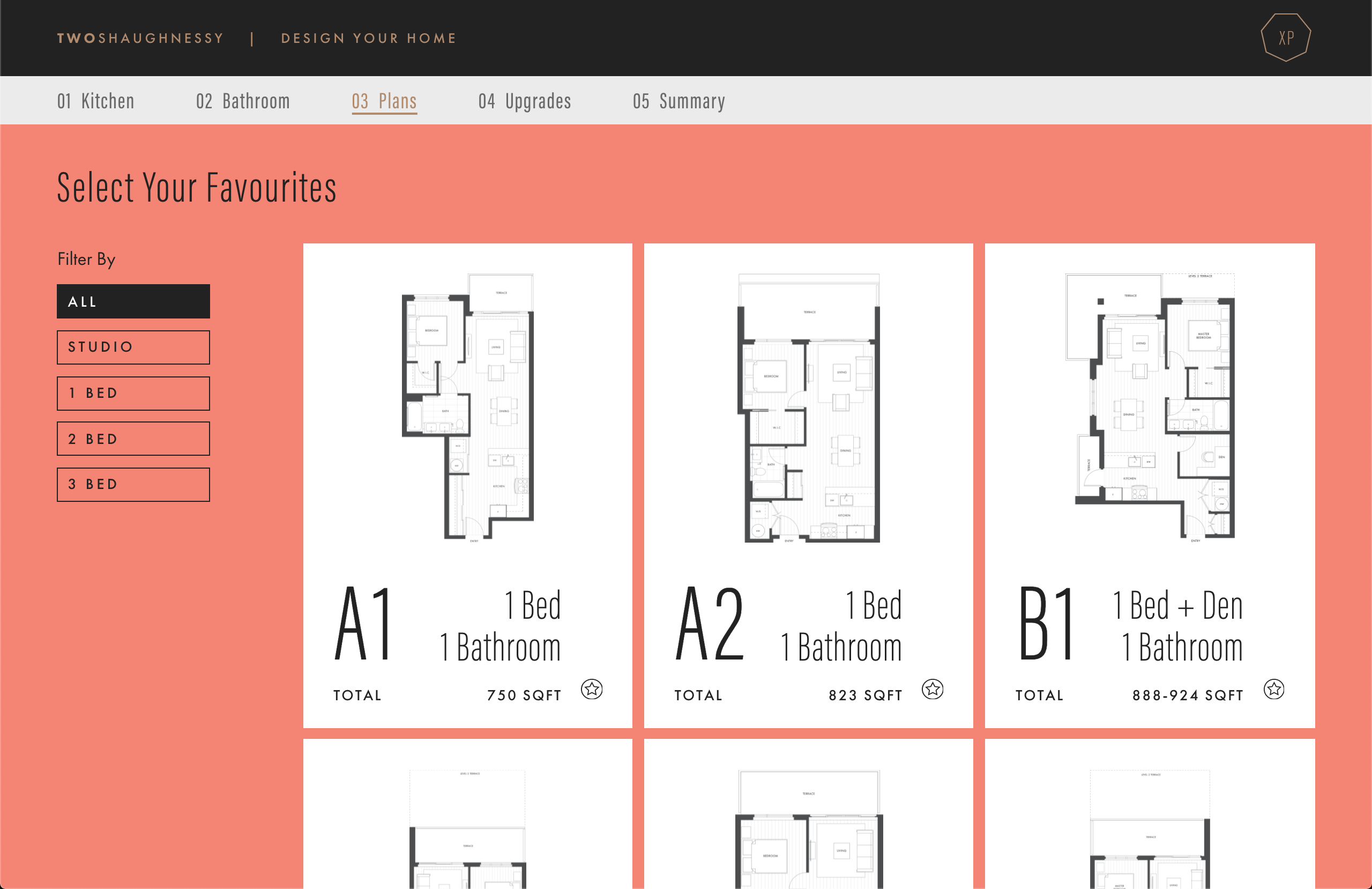
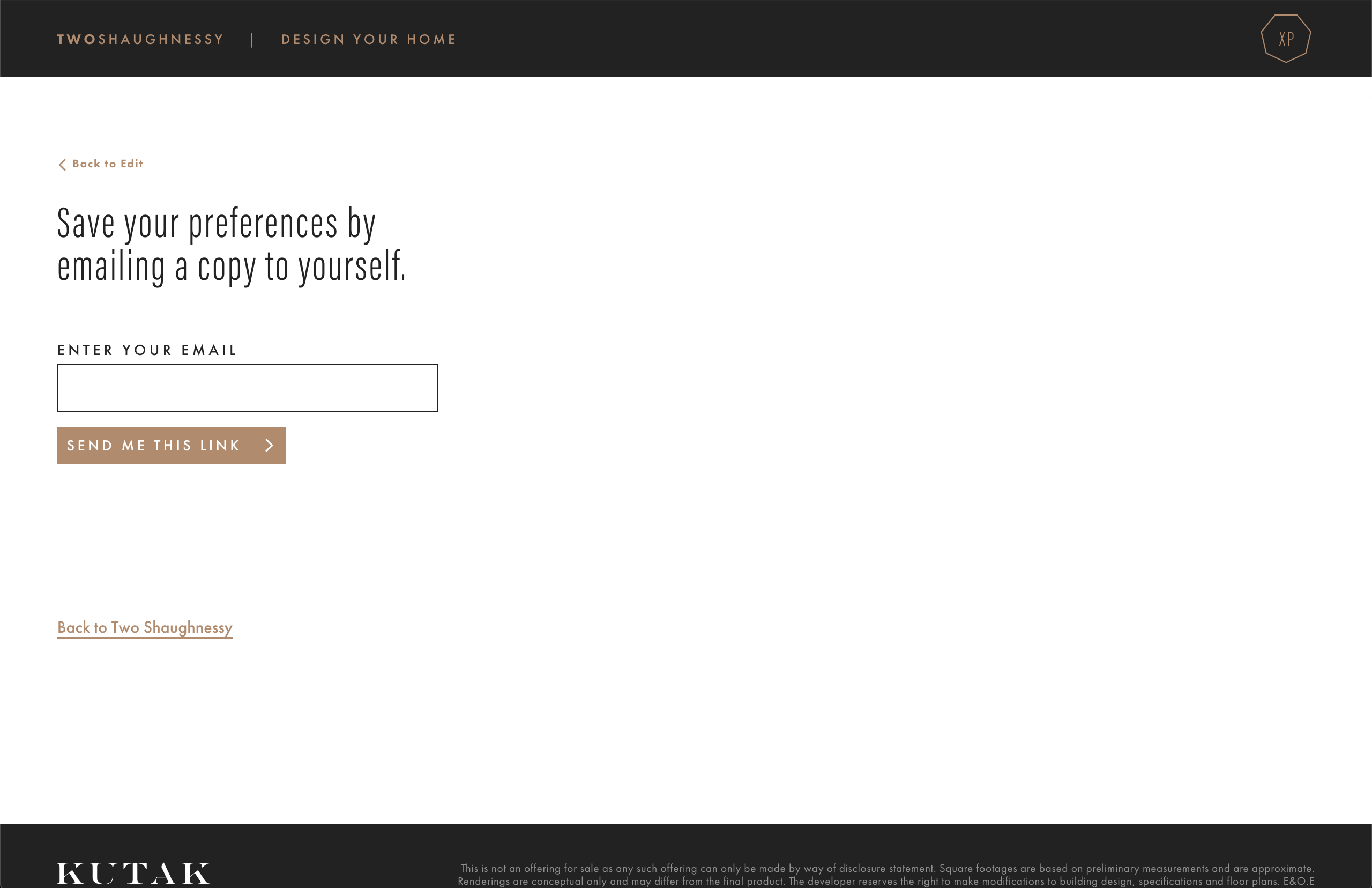
Kutak Design Configurator
A seamless, unique sales experience to design your dream unit.
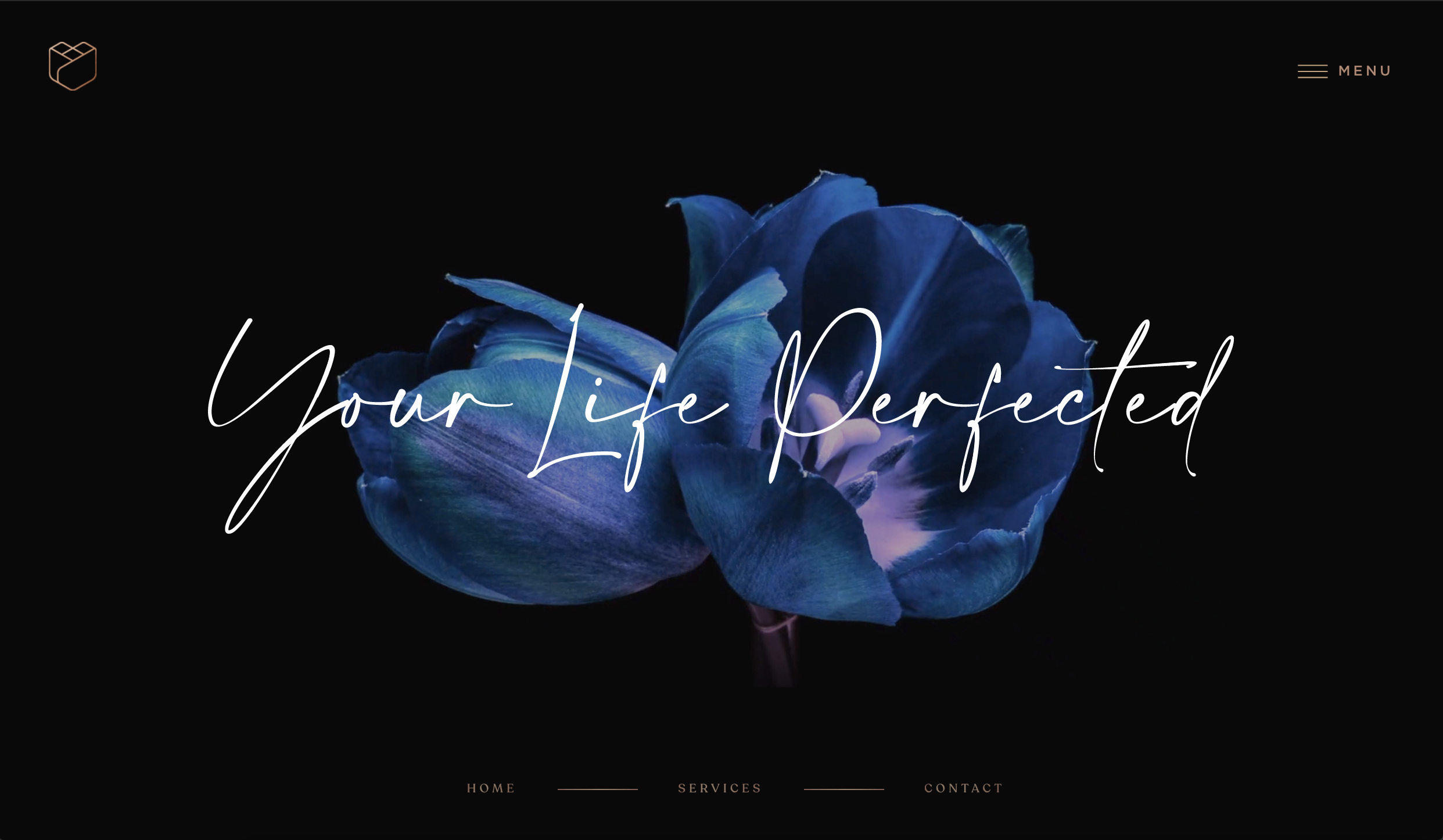
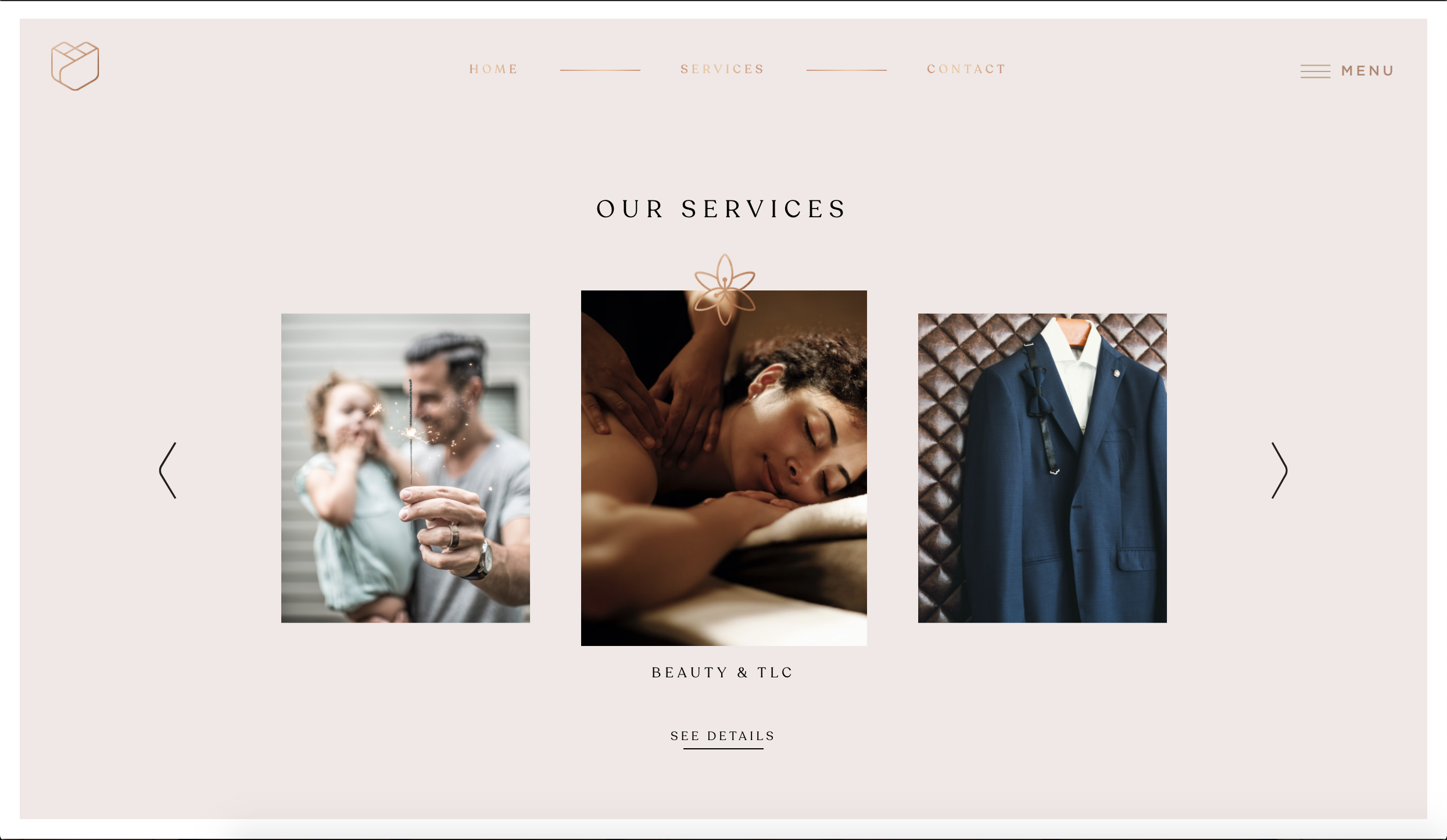
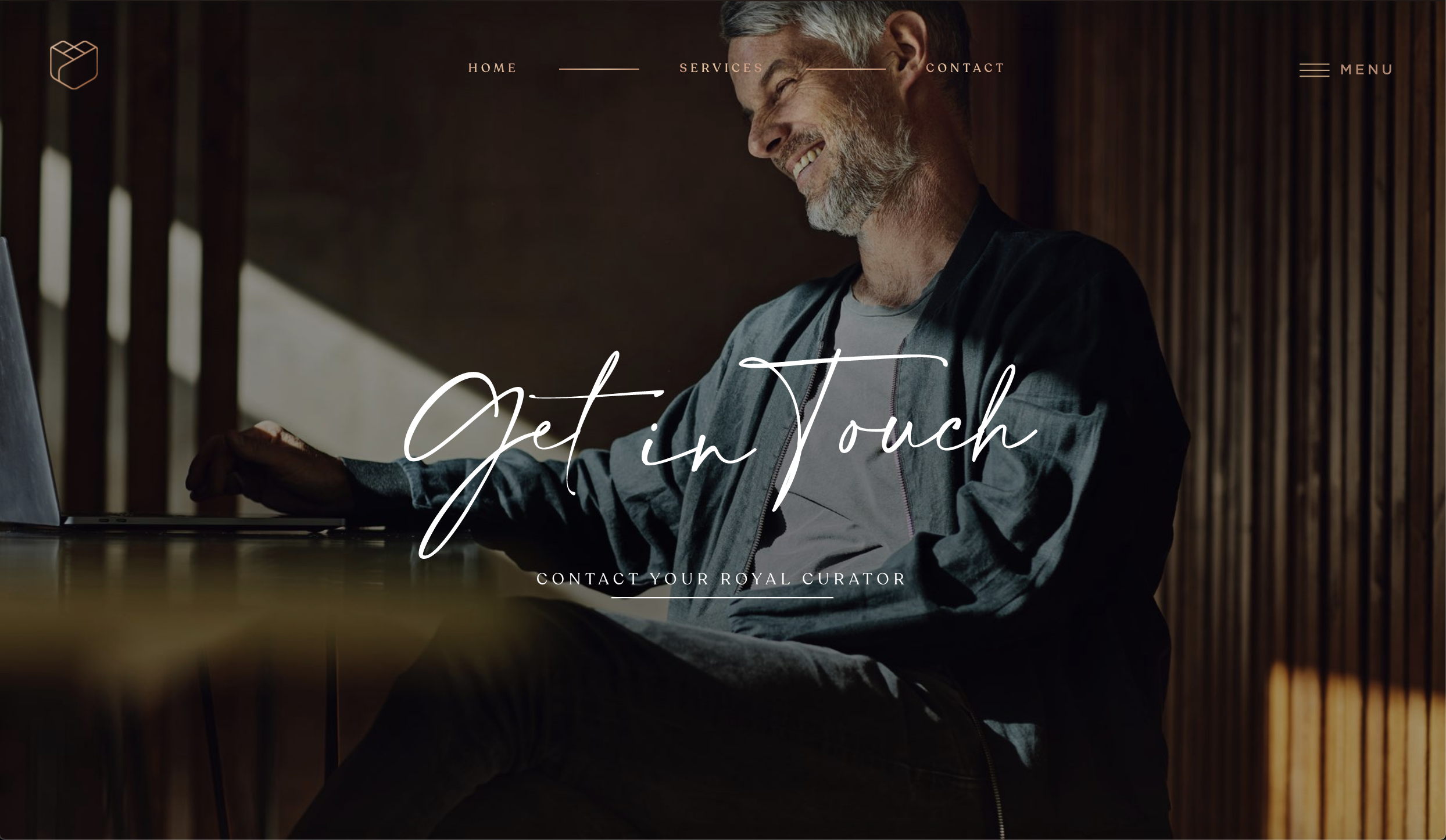
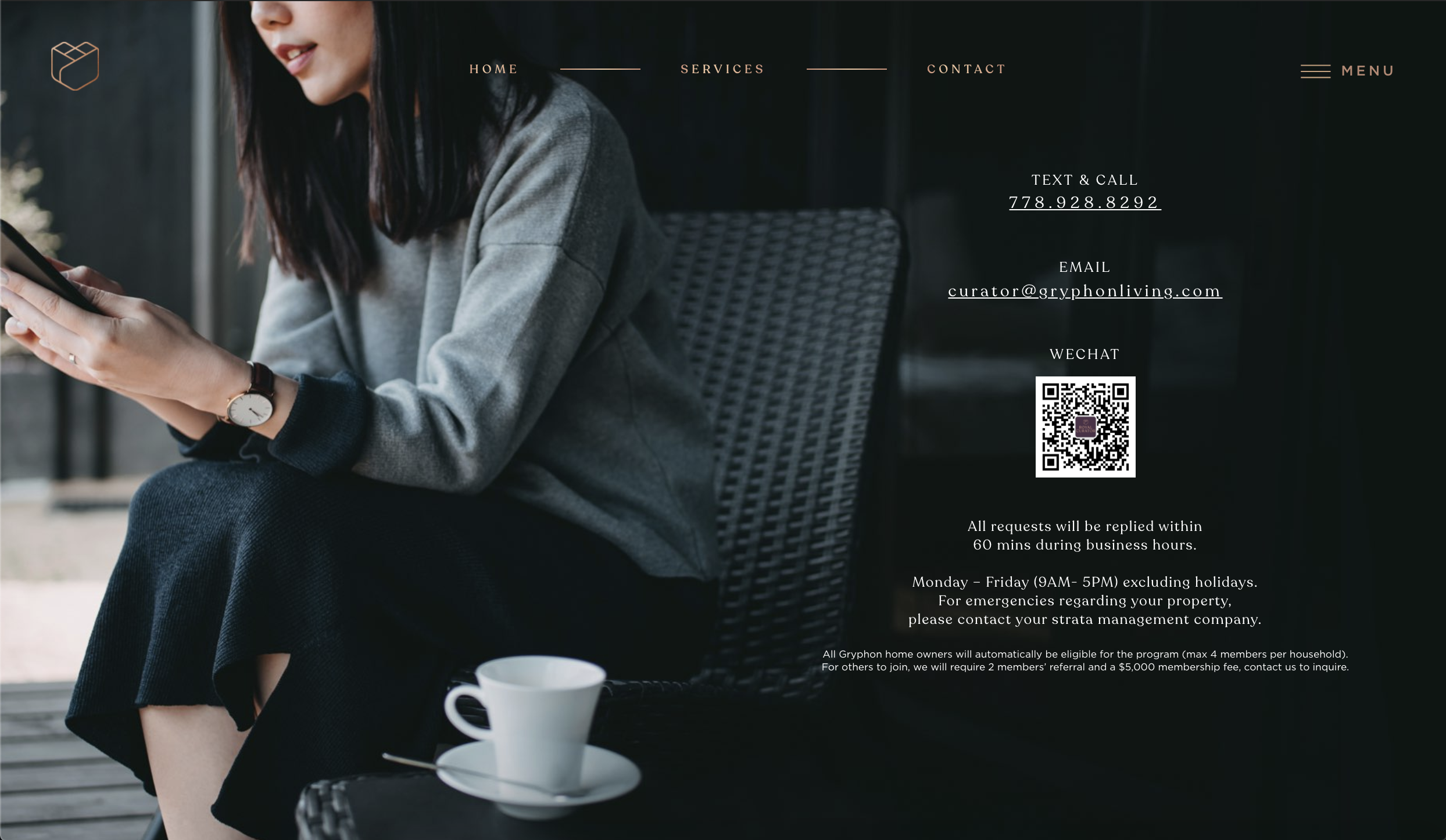
Gryphon Living Royal Curator
A short multi-page site with stunning visuals and animations.
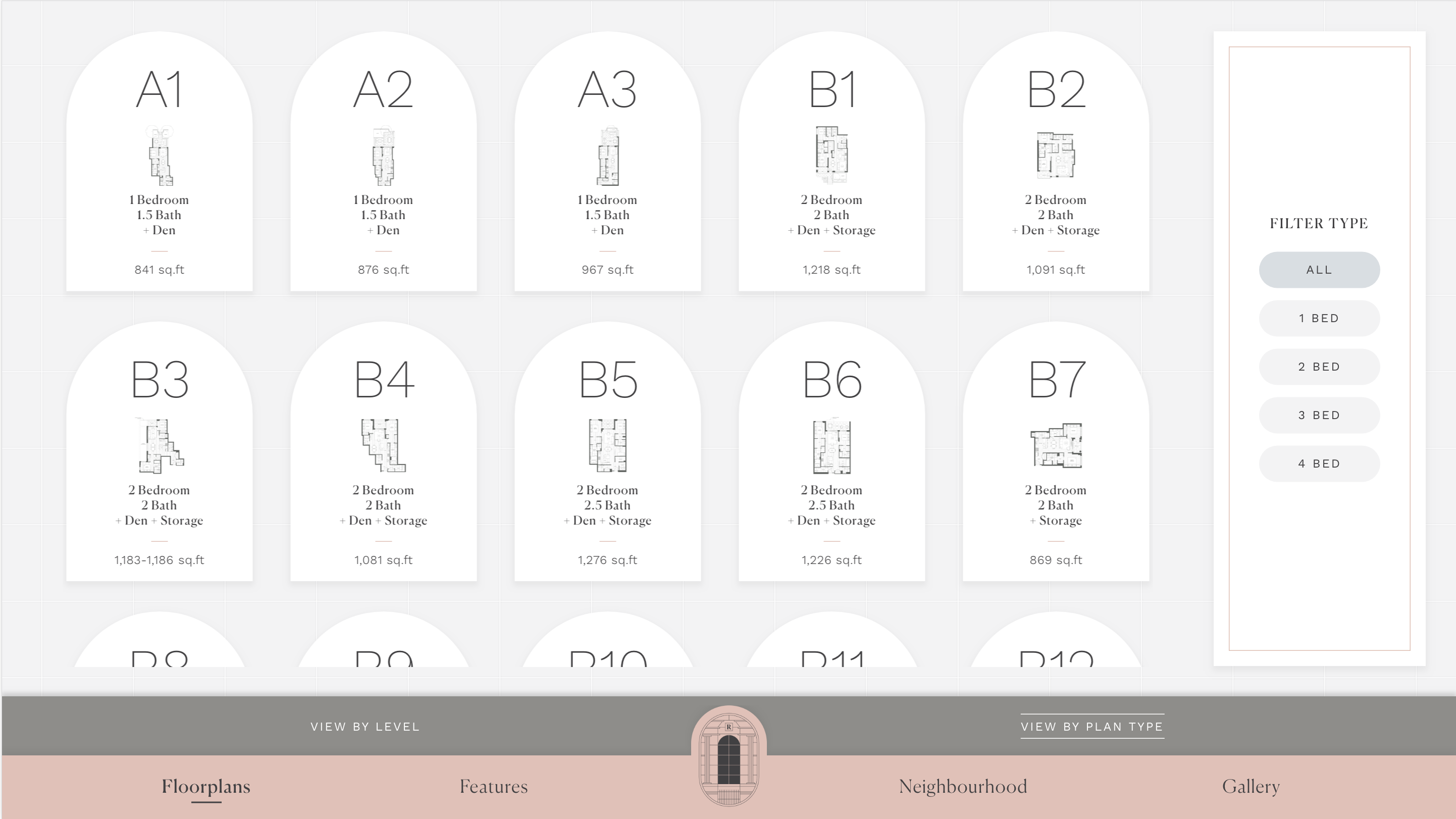
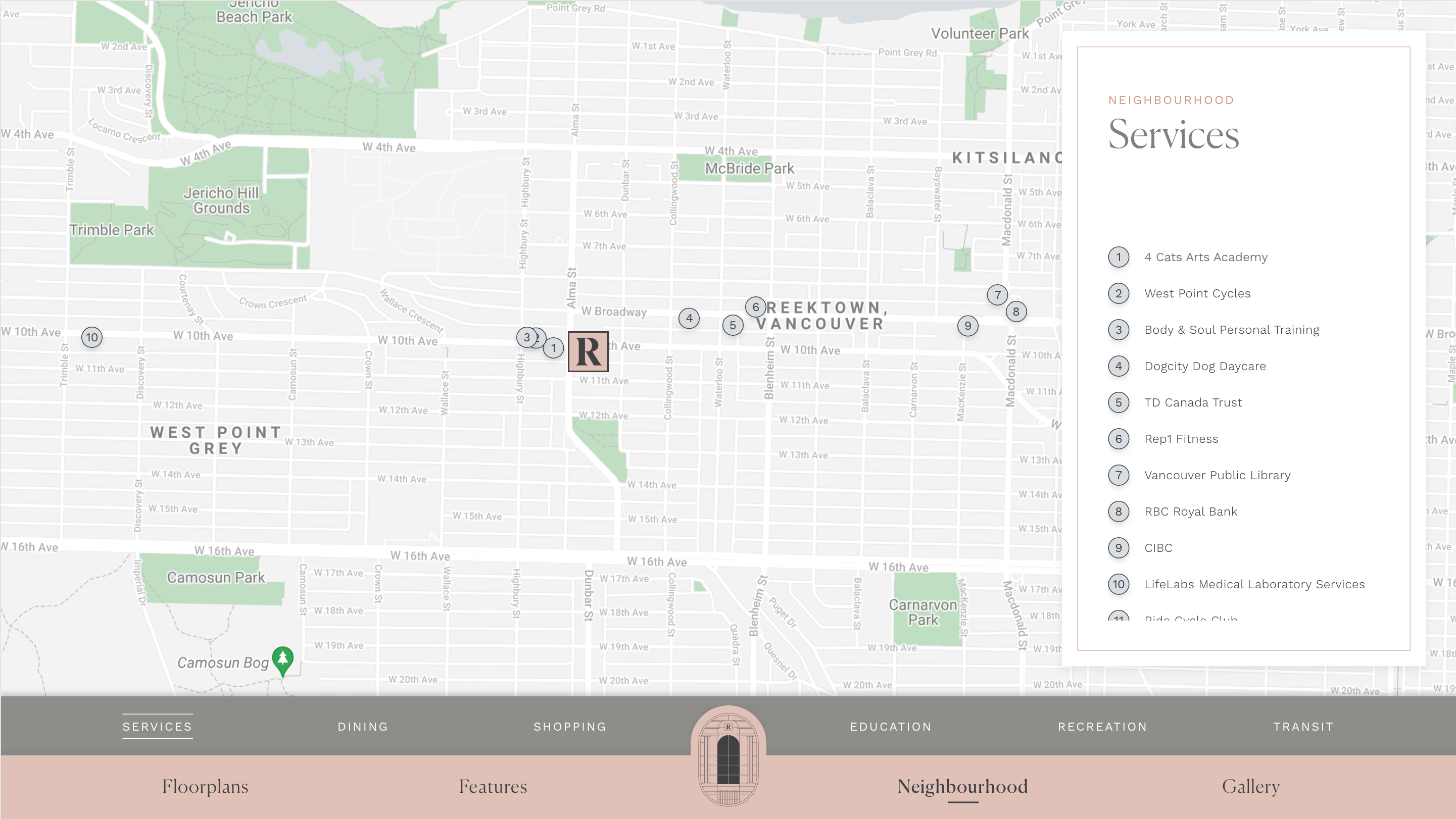
Raphael
High end touchscreen application with smooth transitions
Smith & Farrow
Multi-page website with smooth transitions
Highpoint
Touchscreen and iPad application to showcase multiple residential towers
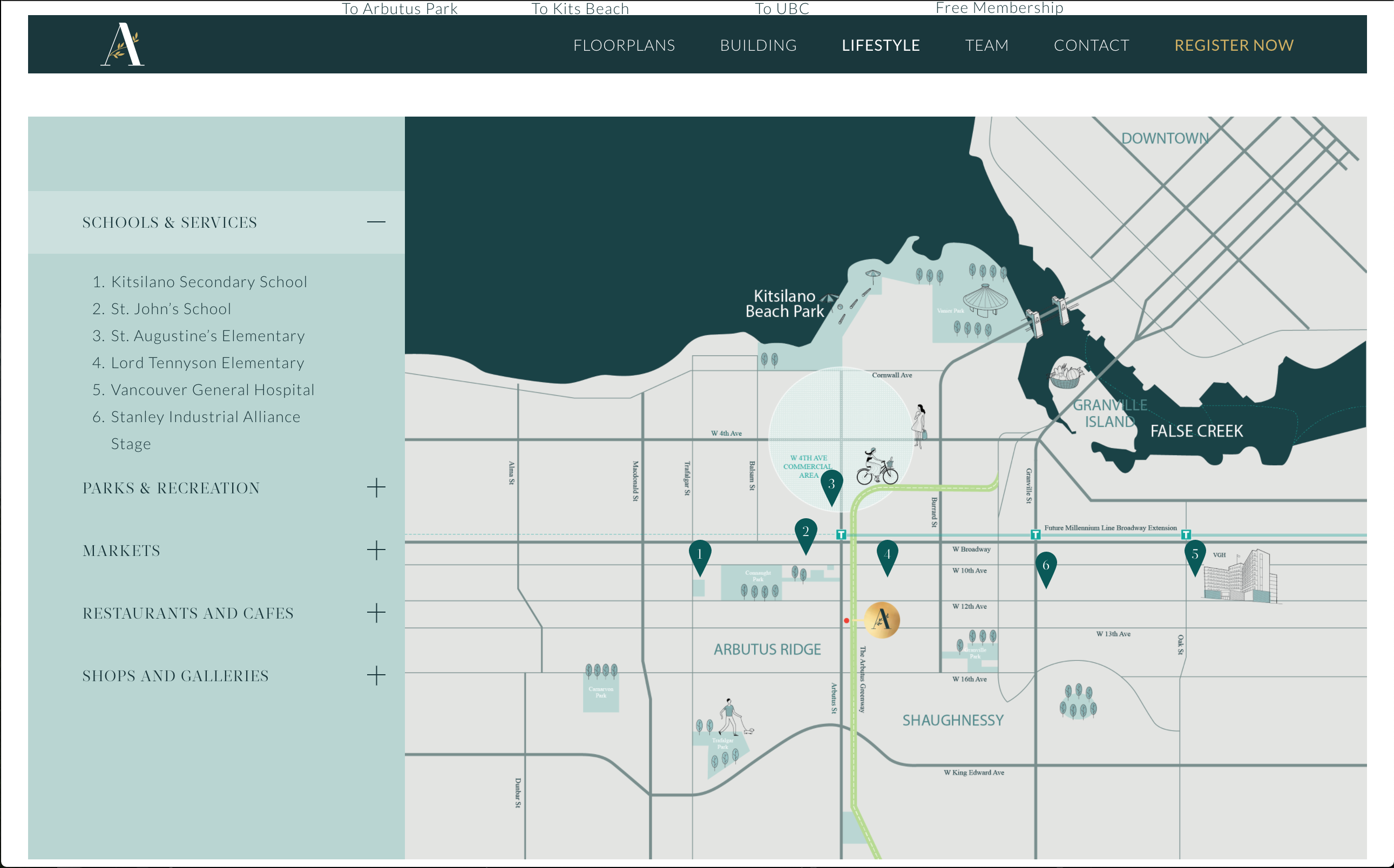
Arbutus
Stunning website showcasing a new building by the Arbutus greenway.







Gryphon House
Featuring:
Localized Website, TV app, iPad app with remote feature for TV, Unit data stored in an external API
Gryphon House is a multi-platform application experience built to include a localized website, sales center TV app, and a standalone iPad app which also works as a remote for the sales center application. While the website focuses on seamless animations and stunning visuals, the apps include an integrated sales experience with real-time unit data from an API.

Prev
Next








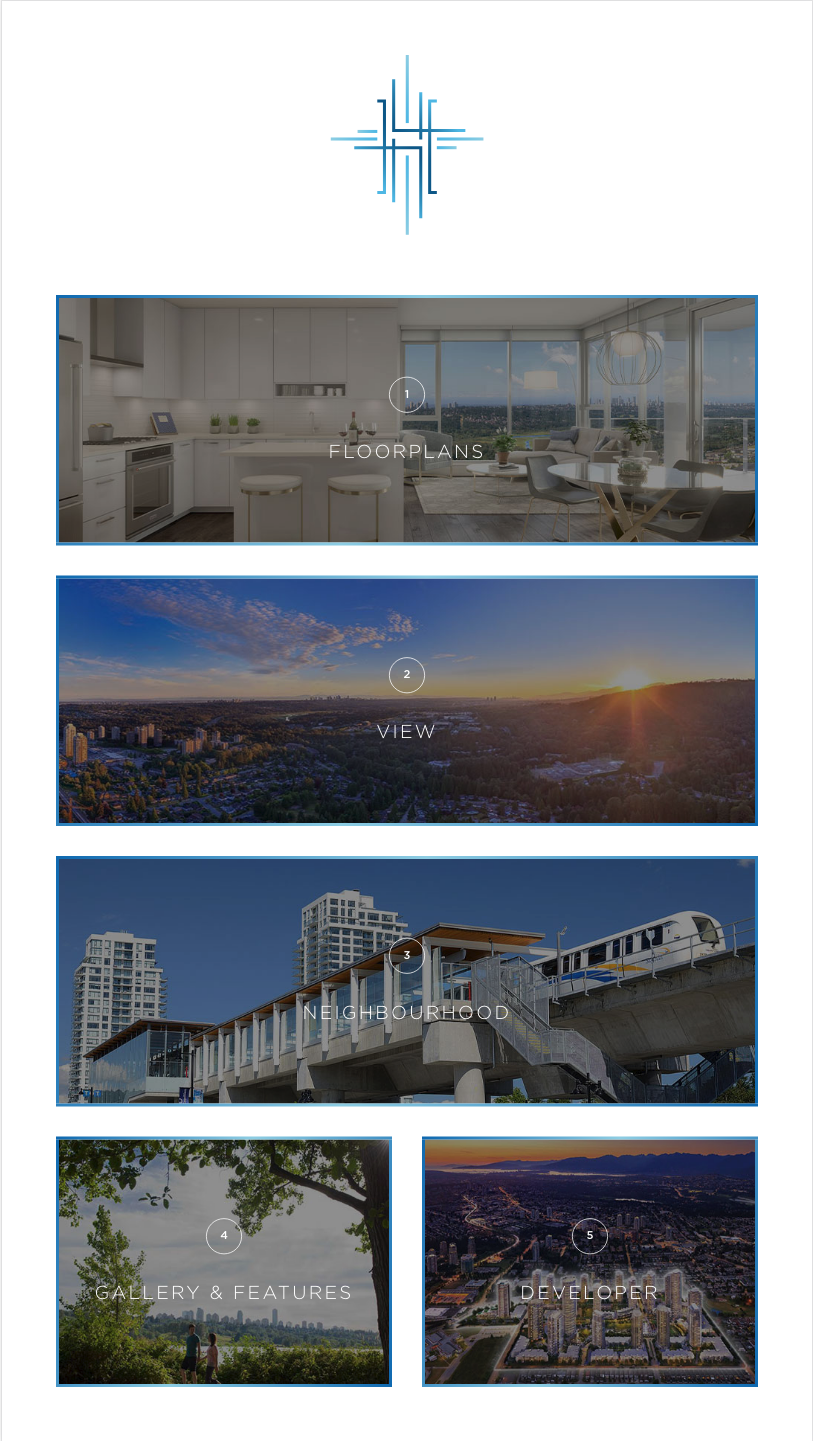
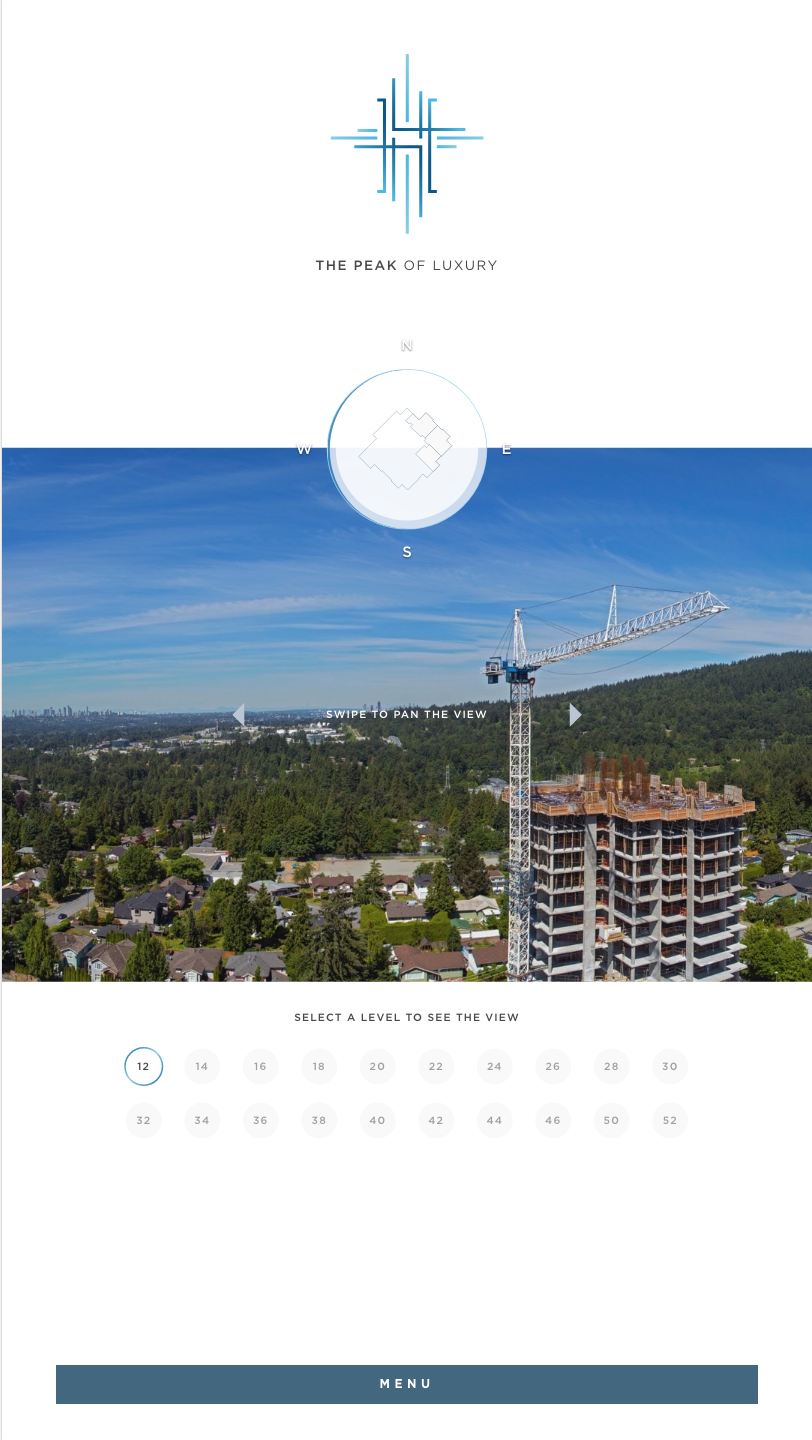
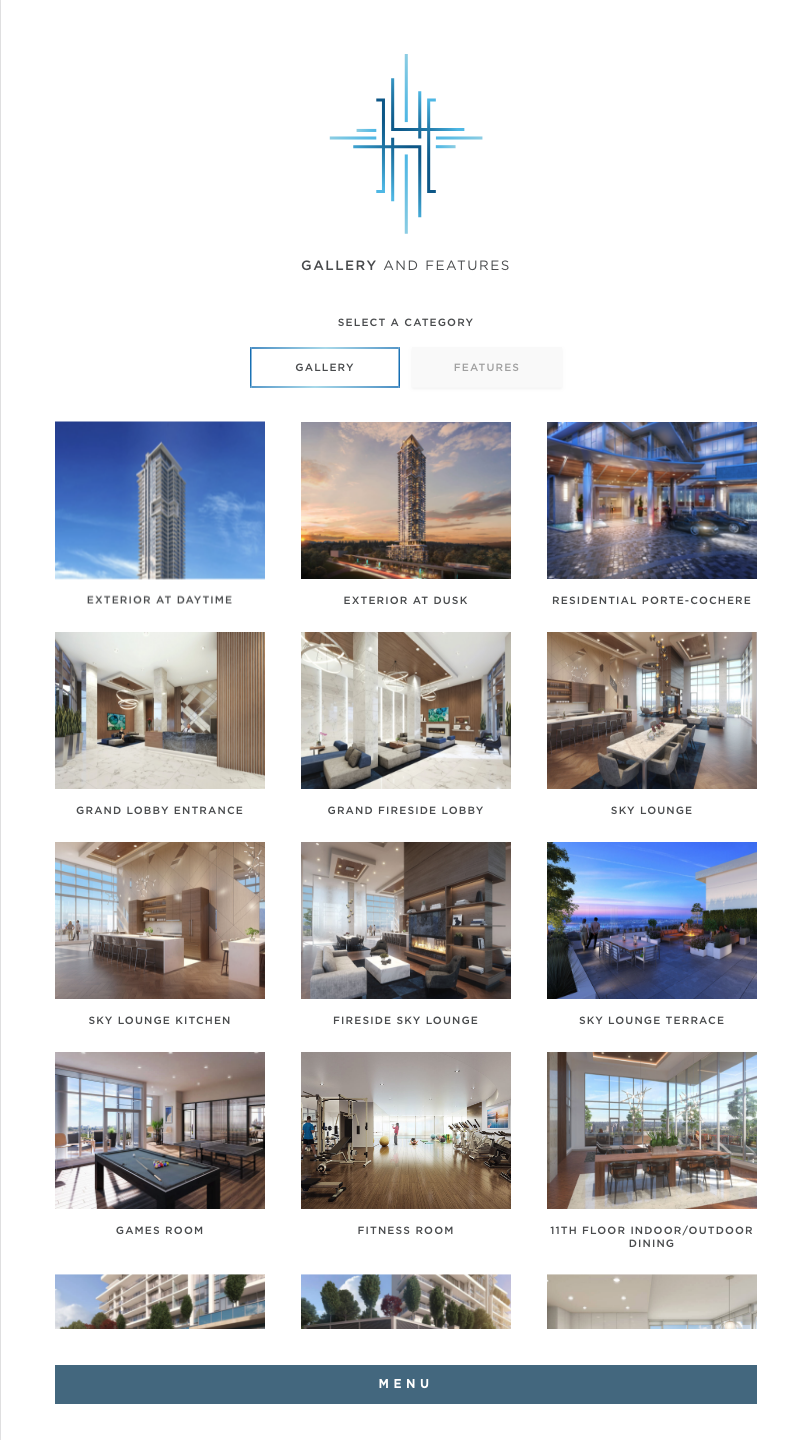
Cedar Creek Touchscreen
Featuring:
Touchscreen TV App, Sleek animations
Cedar Creek is a Touchscreen TV application built to showcase a new phase of buildings. With a sleek, easy to follow layout, it features an interactive floorplan unit selector, where the user can explore and compare units between various phases. They can also explore the neighbourhood, amenities, and any information that might be needed all while enjoying subtle yet exciting animations.

Prev
Next





Combine Cafe
Featuring:
GSAP Scroll Animations, Smooth transitions
Combine Cafe's website is a sleek one-page platform, designed to spotlight the cafe with captivating scrolling animations that engage users. Utilizing GSAP, the animations are crafted to be smooth and responsive across all devices, enriching the visitor's experience. This approach not only showcases the cafe's highlights but also immerses users in the brand's essence, ensuring a memorable interaction with Combine Cafe's online presence.

Prev
Next





Locale
Featuring:
Bold & unique styles, API Integration, Touchscreen app
Locale's vibrant branding inspired a user-friendly website and touchscreen app for the sales centre, featuring a sleek and straightforward design enriched by playful animations, like content fade-ins and button hover effects, to engage users. The site is component-based, showcasing distinctive features such as a custom map on the Location page and seamless gallery animations on the Amenities page via GSAP. Additionally, the Floorplans page offers real-time unit availability, courtesy of an external API, integrated with an intuitive building selection tool.

Prev
Next





Gardena
Featuring:
Website, GSAP Scroll Animations
Gardena's website features smooth scrolling animations, providing a visually appealing experience. I led the project alongside a two-member development team, focusing on designing the site's structure and animations using GSAP. We also integrated an external API to keep the floorplan information up-to-date. This practical and straightforward approach ensured the website is not only attractive but also functional.

Prev
Next







1818 Alberni
Featuring:
Full Website, iPad and TV connected app, Smooth transitions, Component structure
1818 Alberni is a beautiful website to showcase a high end building in the heart of downtown Vancouver. It features smooth transitions to tie together the collage layout and subtle interactions for the user to enjoy. I also helped to create an iPad and TV app for the sales centre, where the iPad can be used as a standalone app or as a remote to display to the TV app. This is used as a helpful sales tool and a way to create more interaction between the user and the building.

Prev
Next











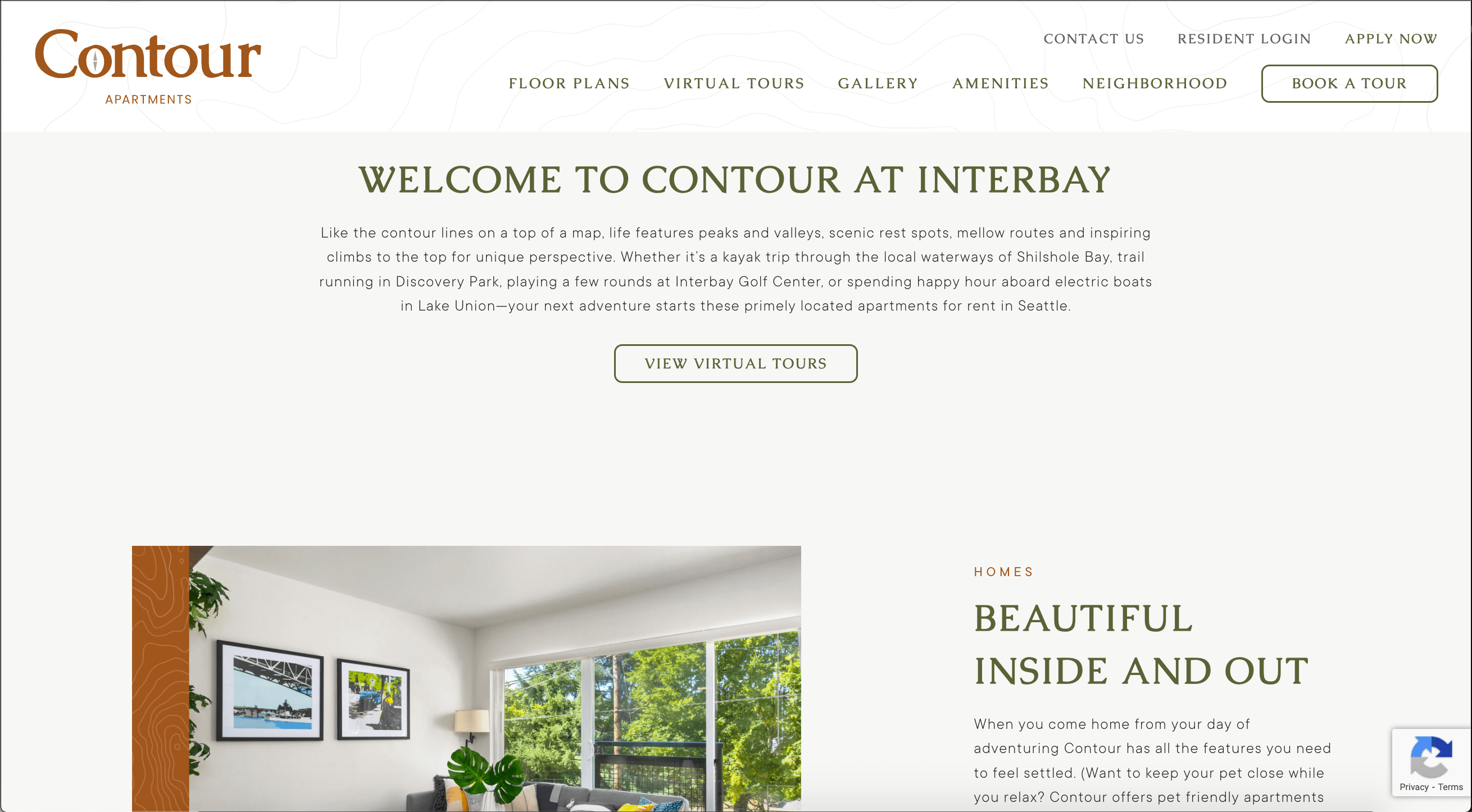
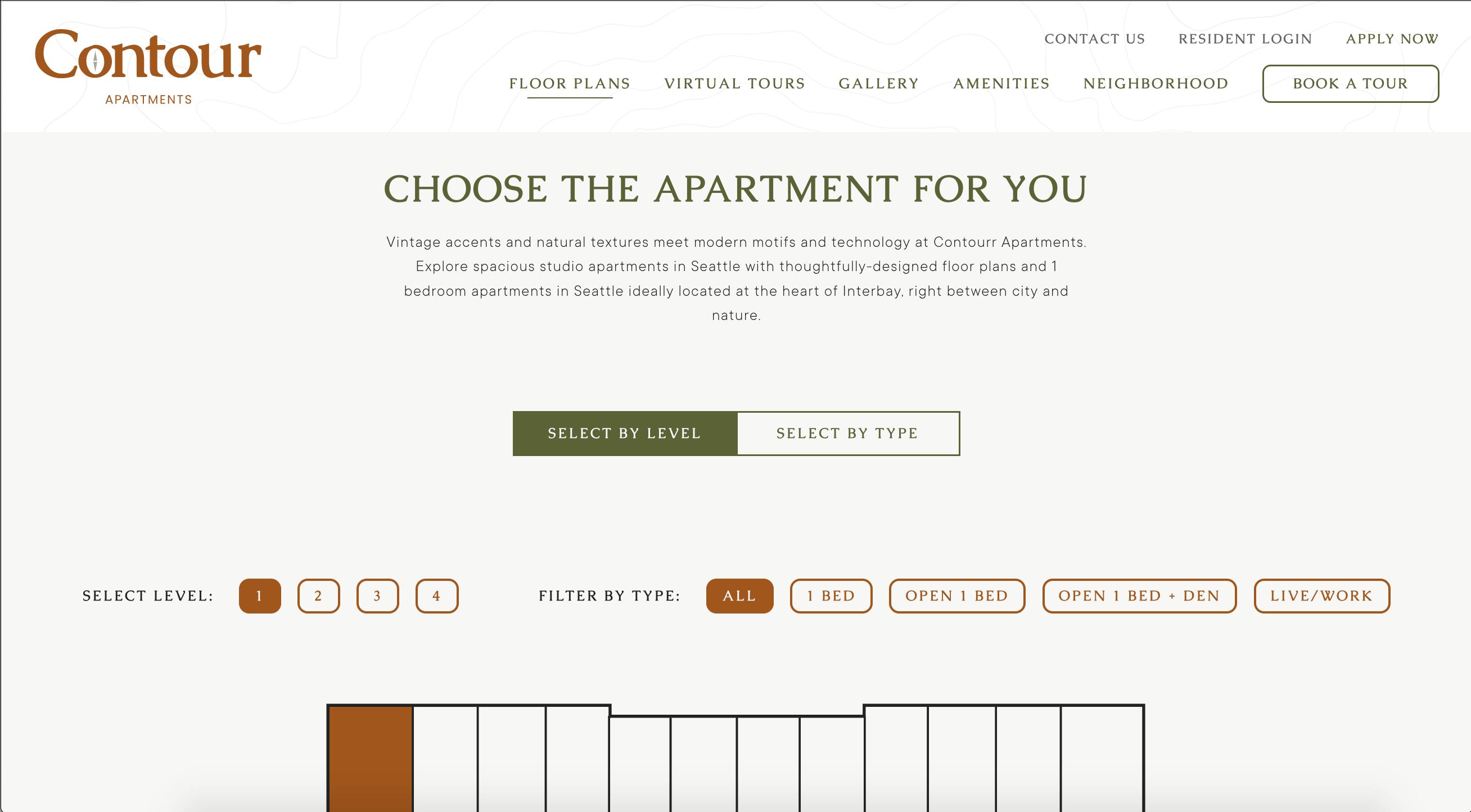
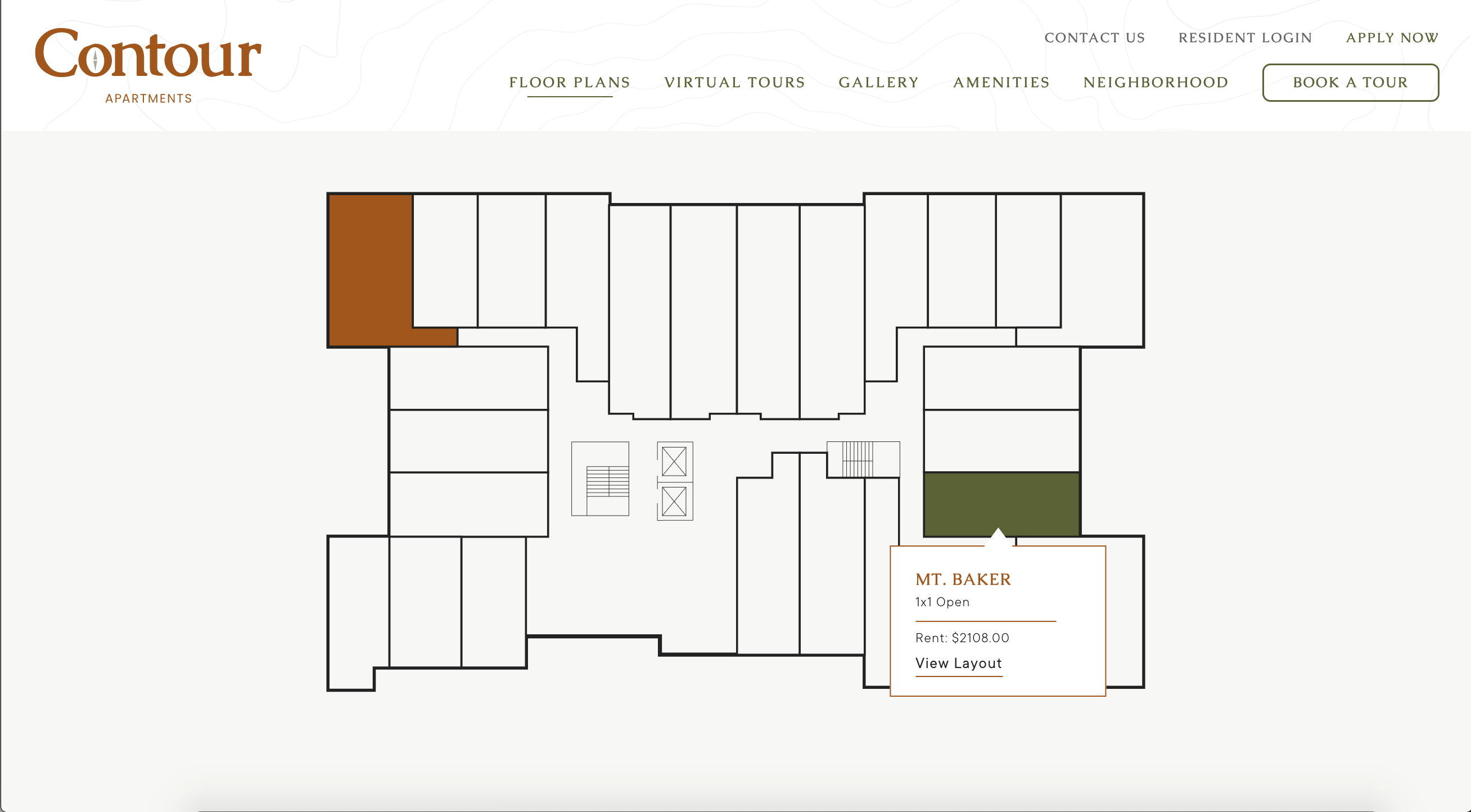
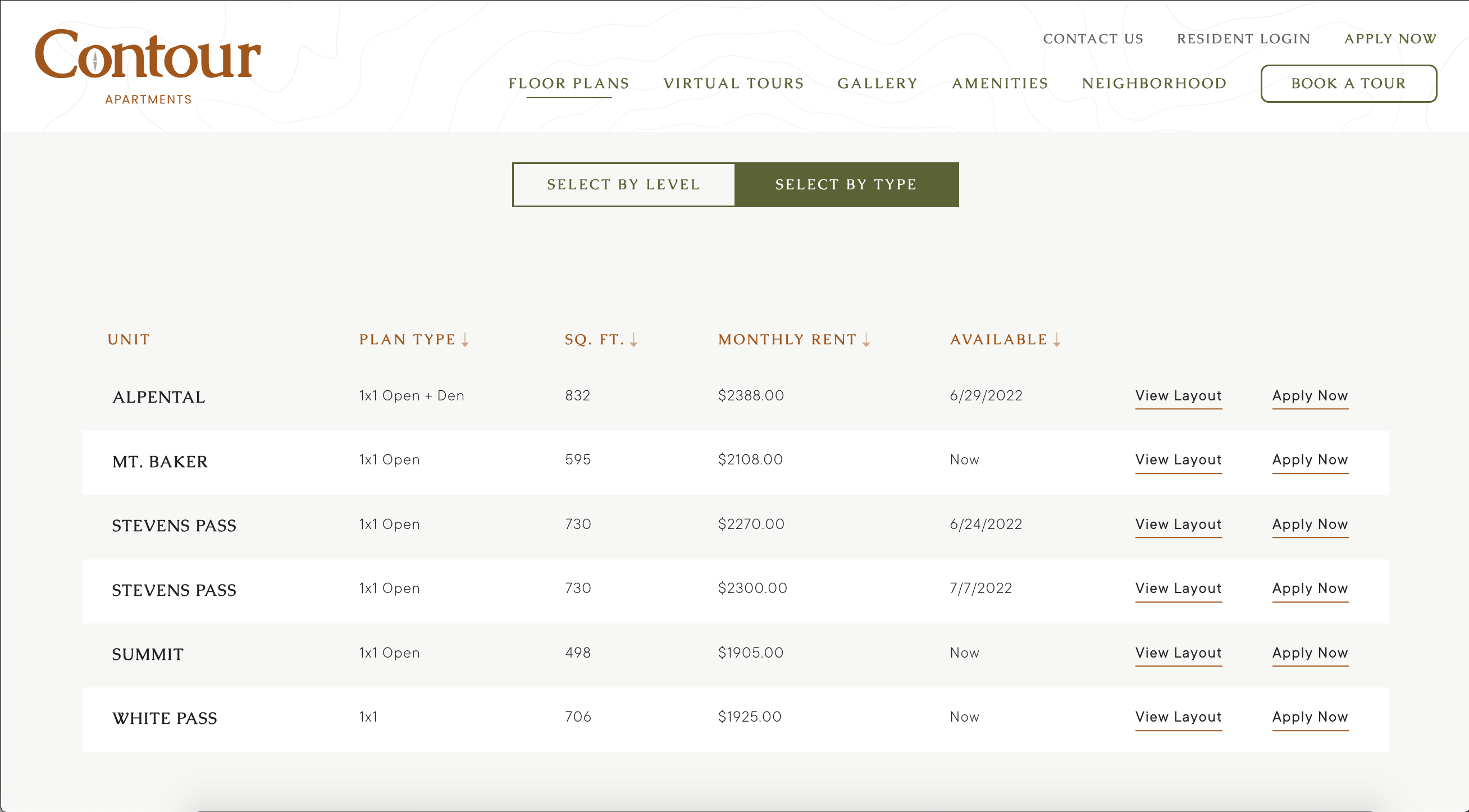
Contour & Dorian
Featuring:
Full Website, Component Structure, Exciting Interactions, API integration
If you take a look you might see why these are included together, they are built using nearly the exact same component structure with each appropriate branding. This was a fun opportunity as I was able to build Contour first with Dorian following shortly after, and create a standardized component library. To name a few, the menu header, testimonials, floorplans page and neigbourhood map are all shared components.

Prev
Next










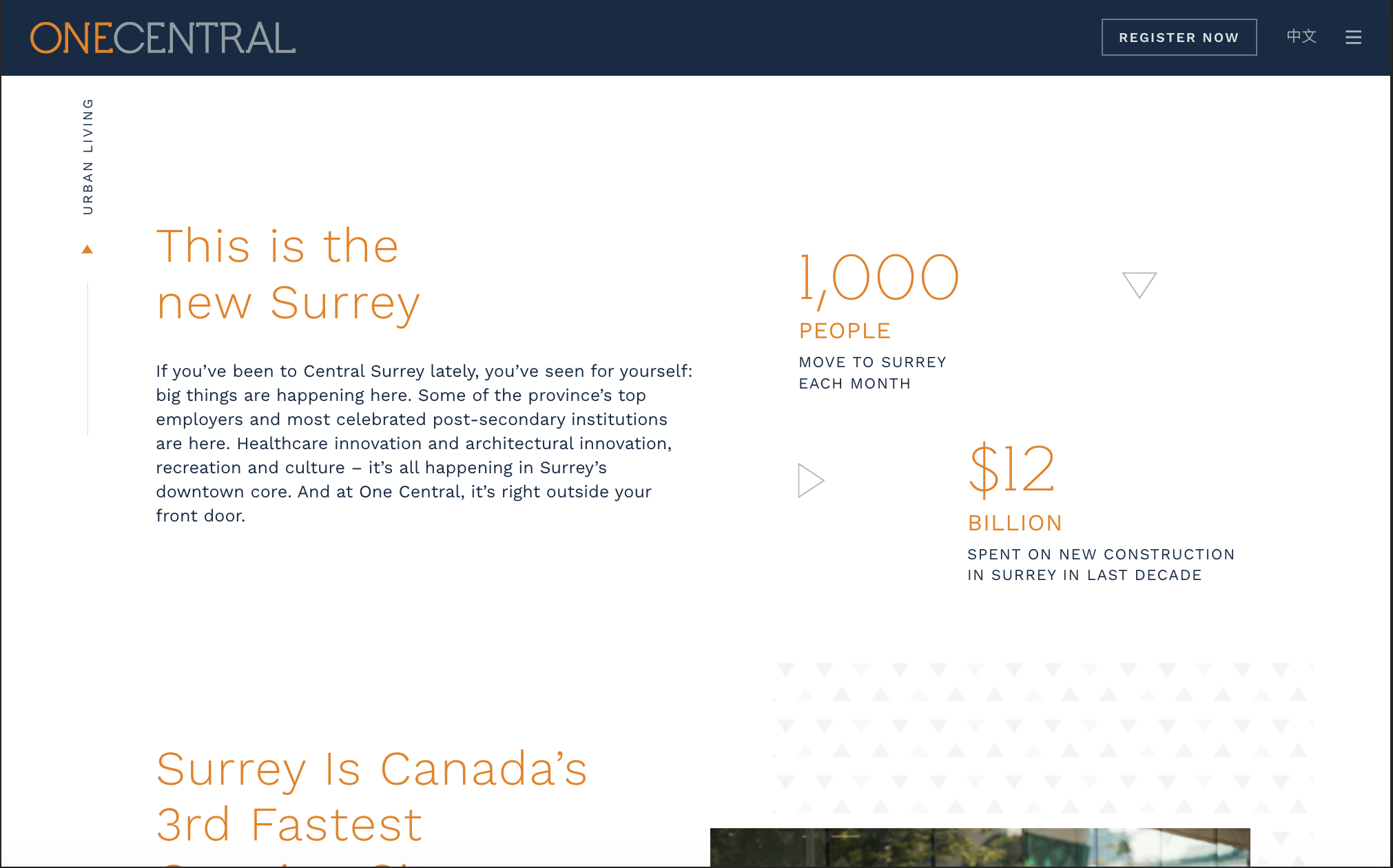
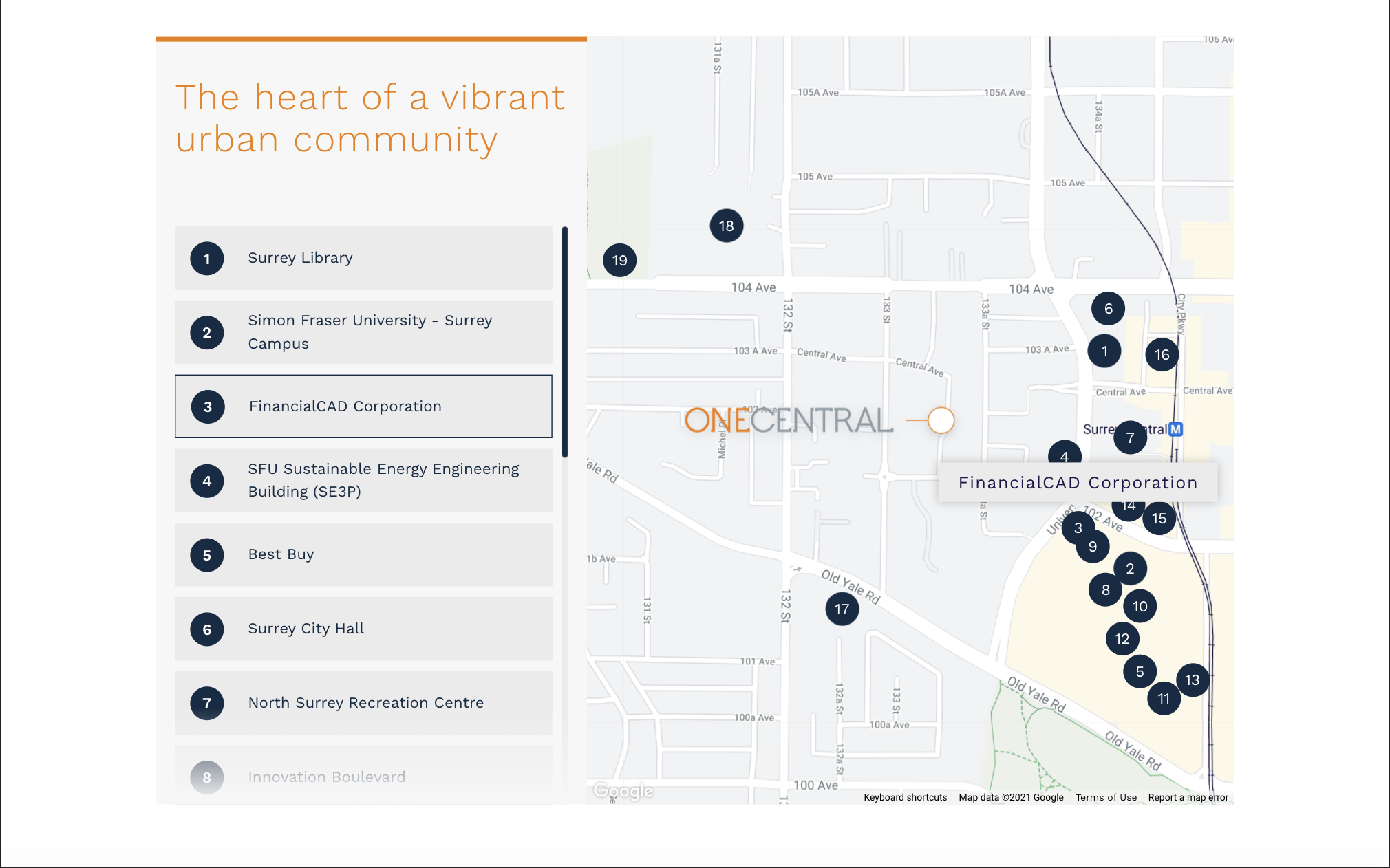
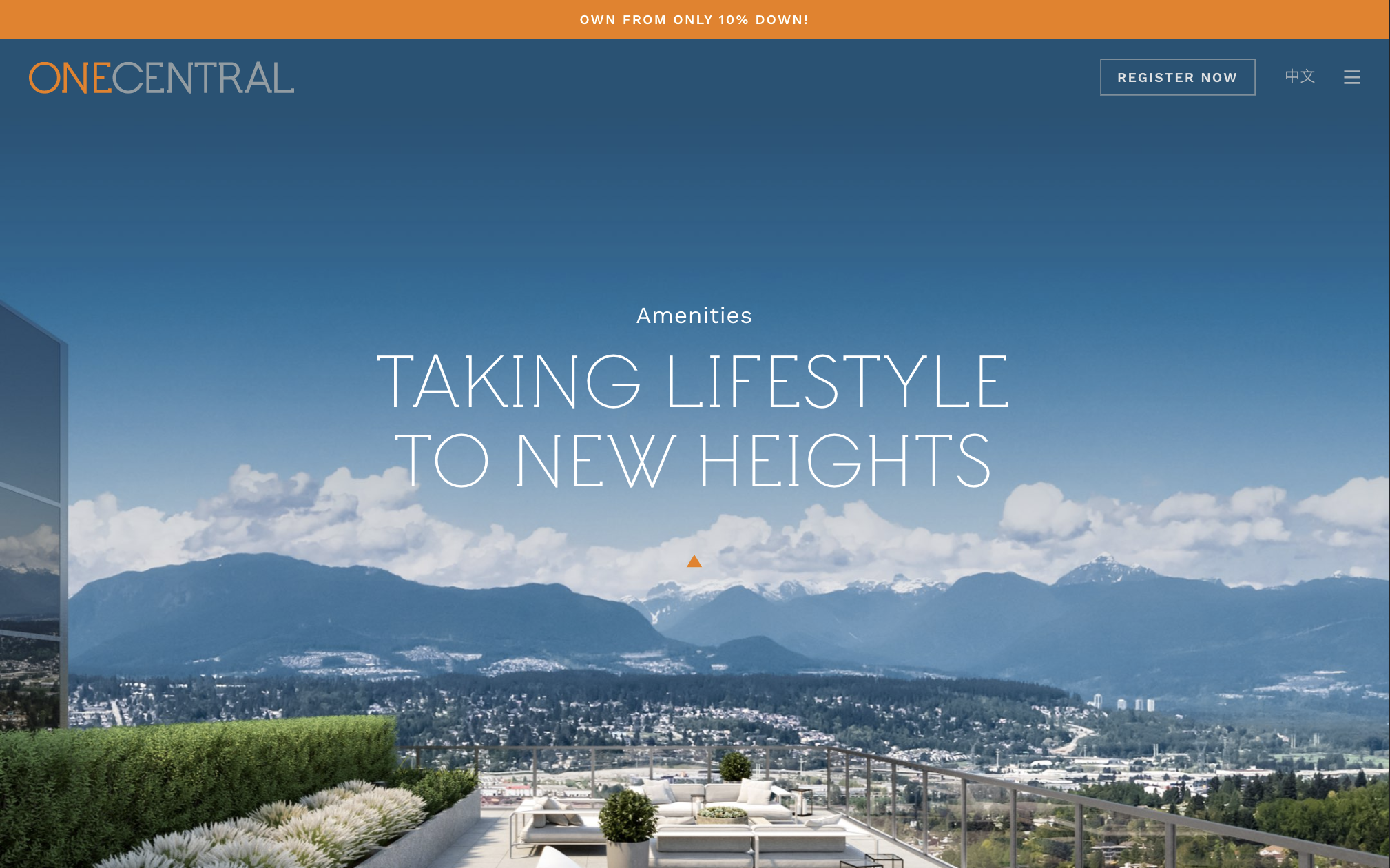
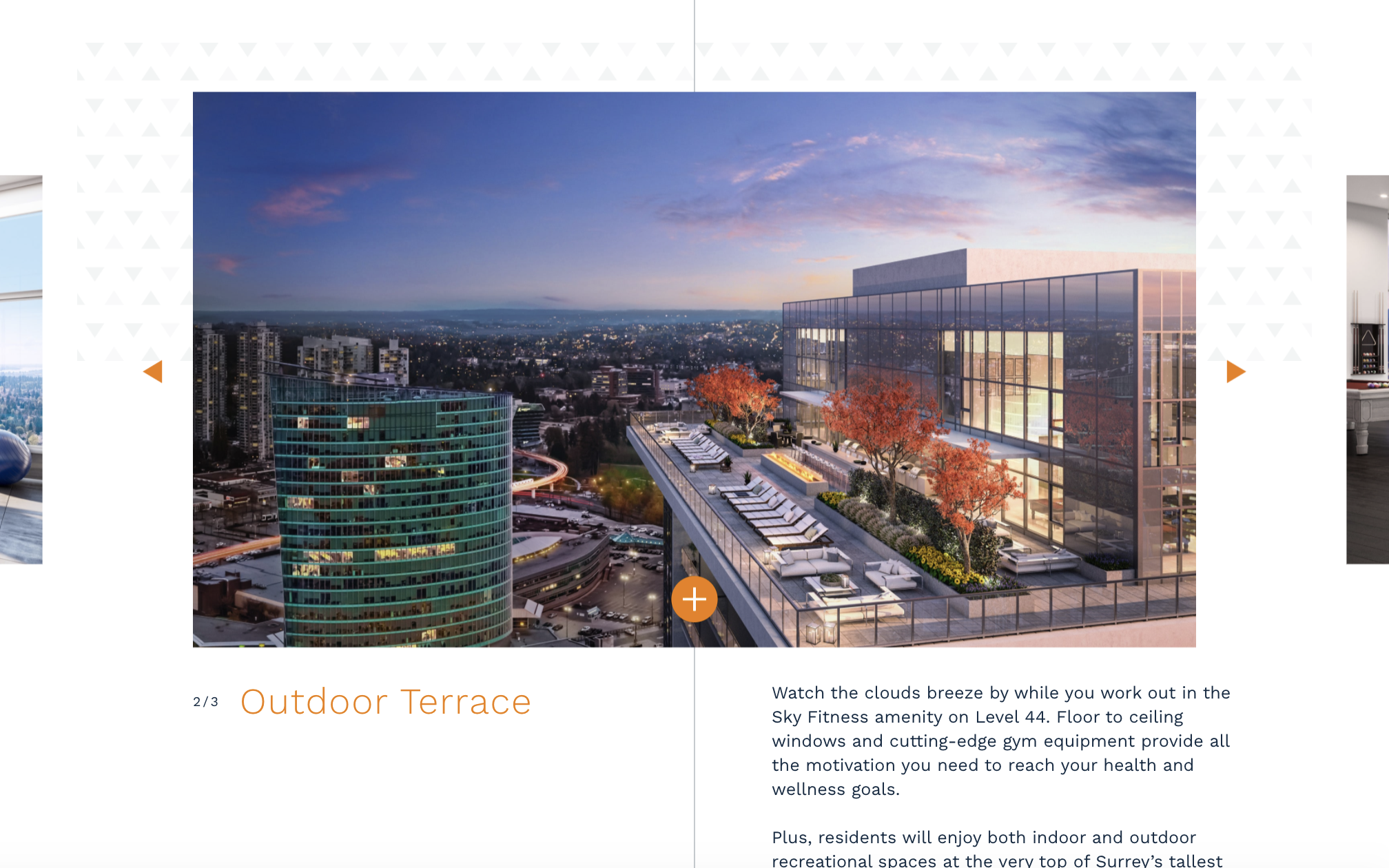
One Central
Featuring:
Full Website, Eye-catching scroll animations
One Central was a great learning experience, where I was able to be a part of the original launch in 2018 and then lead the site rebrand in 2021. Through the rebrand, we were able to focus on unique scrolling animations and visuals to draw the user in, while preserving the original flow and information.

Prev
Next







Kutak Design Configurator
Featuring:
Full Website, Custom Home Design Configurator, Custom PHP Emailer
The Kutak design configurator is built to provide users with a seamless sales experience. Users can configure and design their dream unit, preview, print and save the data, and recieve a customized email allowing them to register further or link back to their unique chosen settings.

Prev
Next







Gryphon Living Royal Curator
Featuring:
Website, SVG and scrolling animations
The Gryphon Royal Curator is built as a subsite to provide customers with an easily accessible personalized home experience. It features multiple SVG and scrolling animations, and an elevated responsive design.

Prev
Next








Raphael
Featuring:
Touchscreen App
Raphael is a high end touchscreen application designed to sell luxury low-rise condos. It features a unit floorplan selection experience, custom interactive google map, and custom gallery all tied together with smooth transitions.

Prev
Next






Smith & Farrow
Featuring:
Website
Smith and Farrow is a multipage website with sleek animations and a unique design. It was built in multiple phases, to ultimately include the building, community and neighbourhood information in a clear and modern way.

Prev
Next









Highpoint
Featuring:
Touchscreen App, iPad app, Custom Interactive Map
Highpoint was built as both a touchscreen application and iPad app to be used to promote sales in their presentation centre. It features floorplan selections, interactive views to experience, a neighbourhood map to explore and more.

Prev
Next









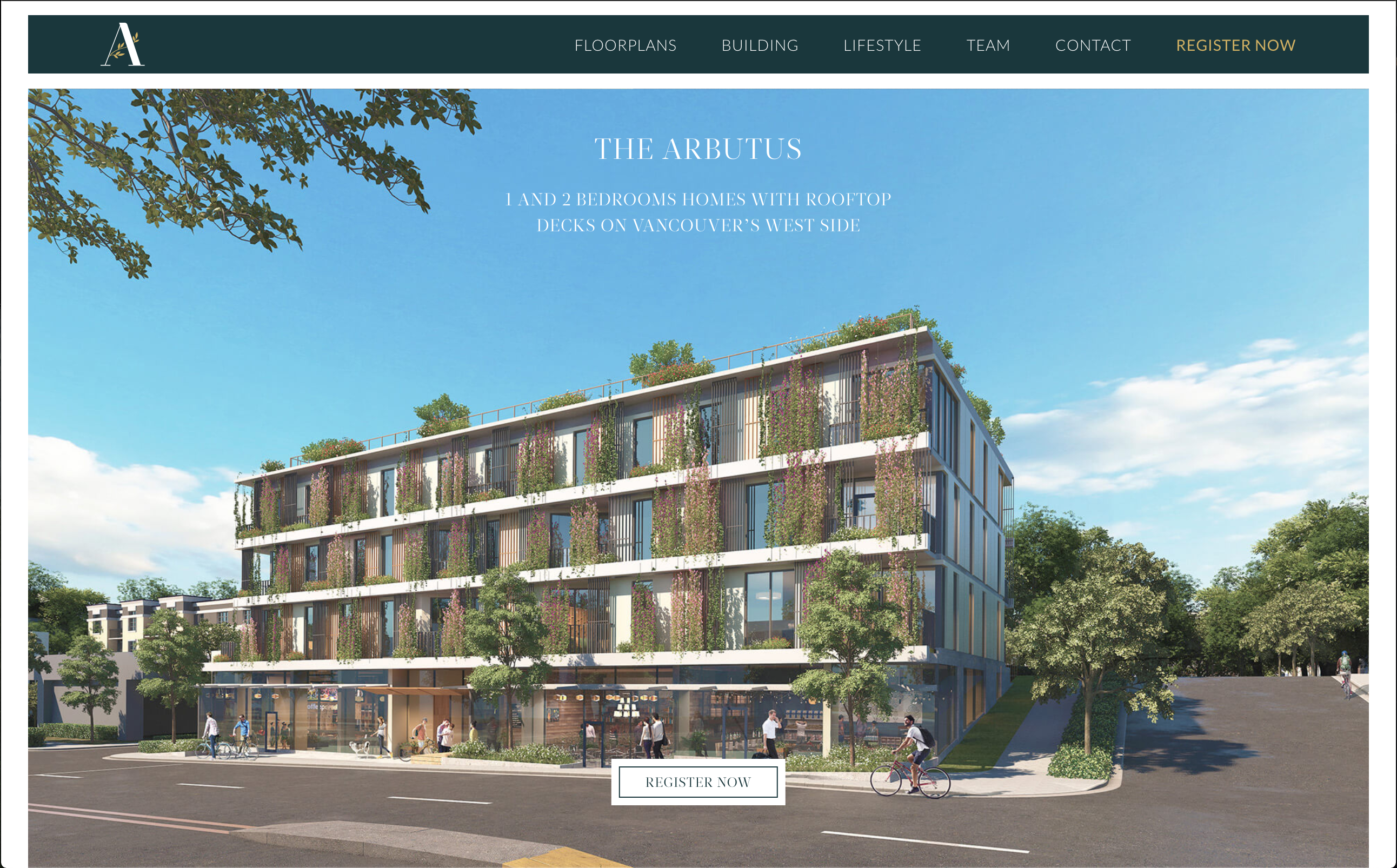
Arbutus
Featuring:
Website, Smooth Animations
The Arbutus is a gorgeous multipage website showcasing a new building next to the Arbutus greenway. It's smooth animations and natural graphics lend to its calming feeling, while featuring multiple interactive elements to keep the user clicking through the site to find more.

Prev
Next

Get in Touch
Thanks for submitting a message! I'll get back to you as soon as I can.

